고정 헤더 영역
상세 컨텐츠
본문

[관련글]
2021.06.01 - [IT 이야기/IT 상식] - 개츠비(Gatsby) + Github로 블로그 서비스 하기 - Part I
2021.06.01 - [IT 이야기/IT 상식] - 개츠비(Gatsby) + Github로 블로그 서비스 하기 - Part II
2021.06.02 - [IT 이야기/IT 상식] - [블로그] 개츠비(Gatsby) + Github로 블로그 서비스 하기 - Part III
2021.06.04 - [IT 이야기] - [블로그] 개츠비(Gatsby) + Github로 개인 블로그를 만들자 - Part IV
2020.05.31 - [IT 이야기] - [사이트 최적화 점검] 내 사이트는 얼마나 최적화 되었을까? 무엇이 부족할까?
Github/Git Page로 웹사이트 게시 하기
이제 기본적인 블로그 구성은 갖추었다. 다음으로, Gatsby Blog Theme를 Build하고 Github/GitPage에 업로드 하여 실제 블로그 글을 게시하여 보자.
1) Github 가입 및 로그인
Github는 가입/활동을 하고 계시는 분이 많으나, 없으시다면 이번 기회에 가입하는 것도 좋겠습니다. 가입 후 로그인 해 주세요.
2) Github Repository 생성
Repository 항목으로 가서 `Create Repository`버튼을 누룹니다. `Gatsby + Github`블로그를 위해서 Repository는 다음 2종으로 생각해 볼 수 있습니다.
- 일반적인 CodeRepository : Gatsby Source Code 자체를 push 할 Repository.
- Git Page 용 Repository : static site generator에 의하여 생성된 부분만을 업로드 하는 Repository.
일반 Code Repository는 내부 CI/CD가 동작하는 파이프라인에 유용합니다. Github/Jekyll 조합을 사용하는 경우가 이 경우에 해당합니다. 우리는 Gatsby를 사용하기 때문에 이 조합은 사용하지 못합니다. 그러나, Netlify와 연동하면 사용할 수 있습니다. Netlify 연동하여 사용하는 방법은 추후 추가 포스팅 하겠습니다.
이번 포스팅에서는 Git Page용 Repository를 생성하여 사용하겠습니다. Git Page용 Repository를 사용한다함은, Static File의 저장소로만 사용하겠다는 의미와 같습니다. 다시 이 이야기는, Github에 업로드되는 파일은 `소스파일 전체`가 아니라 `/public` 폴더만 업로드 한다는 이야기 입니다. (다음절에서 gh-pages 도구를 사용하면서 다시 다루겠습니다. )
다음은 Github Repository 생성 화면입니다. `Repository name`을 지정하여 줍니다. repository name을 `{userid}.github.io` 으로 지정해 주면, github pages 로 동작합니다. ex) `sjwind/sjwind.github.io`.
웹브라우저에서 `https://{userid}.github.io/` 로 접속하면 `index.html` or `index.js`를 불러오게 되는 것입니다.

Default github page 이외에도, 일반 리파지토리를 만들고 github page로 설정을 변경할 수 있습니다. 설명의 흐름상 이부분은 생략합니다. 일반 리파지토리를 github page로 설정하여도 기능상으로는 동일하게 동작하지만, Gatsby가 static 파일을 생성할 때, URL상의 차이가 있습니다. 이 때문에 --pathPrefix 옵션을 조정해 주어야 합니다. 상세 내용은 다음글을 참조 바랍니다. https://www.gatsbyjs.com/docs/how-to/previews-deploys-hosting/how-gatsby-works-with-github-pages/
당연하게도, 공개여부는 `public`을 선택 해 줍니다. 그 자체로 웹서버 역할을 합니다.
code repository와 netlify 연동할 때는 private로도 진행 가능
Github Page에 대한 상세 설명은 공식 사이트를 참조하기 바랍니다. https://pages.github.com/
GitHub CLI 설치
앞서 설명한 바와 같이, github page에는 `/public` 이하 내용만 업로드 되어야 합니다. 그러나, Git을 통해서 관리하는 대상은 Gatsby Code 전체 입니다. 매번 `/public` 이하만 따로 Commit & Push하는 것도 어려울 것입니다. 따라서, github에서는 gitpage 전용 툴(gh-pages)를 제공합니다. 다음 명령어로 gh-pages를 설치합니다.
npm install gh-pages --save-dev그 다음으로, `package.json` 의 스크립트 부분의 `deploy` 항목을 추가 또는 수정 합니다. `gh-pages -d public` 은 `/public` 이하 내용만을 github pages로 push 하라는 의미 입니다.
{
"scripts": {
...다른 옵션..
"deploy": "gatsby build && gh-pages -d public"
}
}이 것으로써, 이제 `npm run deploy` 또는 `gatsby deploy ` 를 실행하면 코드를 빌드(`/public` 이하 정적사이트 생성)하고, gh-pages를 이용하여 github page에 `/public` 대상만을 Commit & Push 하게 해줍니다.
Gatsby 배포 (Build & Commit & Push)
이제, 블로그를 포스팅하는 구성은 완료 하였습니다. 이제 실제 포스팅을 작성하고 (`md` 파일을 만들고), git을 사용하여 commit & push를 해 줍니다.
최초 1회 : git 초기화 및 최초 커밋/푸쉬
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/{userid}/{userid}.github.io.git
git push -u origin main
포스팅 작성 후 커밋
git add .
git commit -m "commit message ... "
배포
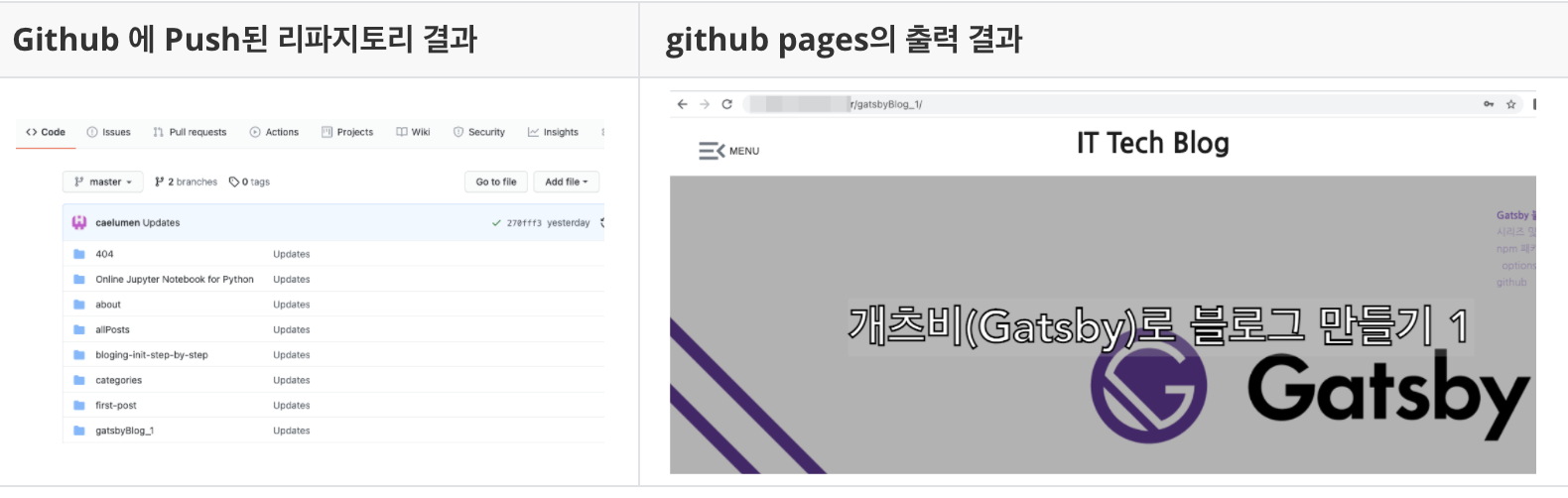
배포는 전술한 바와 같이, `npm run deploy`를 실행해 줍니다. 다음은 Github에 Push 된 리파지토리의 결과 (좌)와 GitHub pages를 웹브라우저로 출력한 결과이다.

[중요] git으로 업로드 대상에서 제외하기 위해서는 `.gitignore` 파일로 대상을 관리해야 한다.
$ cat .gitignore
.env
.env.development
.env.production
.vscode
# Project dependencies
.cache
node_modules
yarn-error.log
# Build directory
.DS_Store
public/Github Pages의 Custom Domain 설정
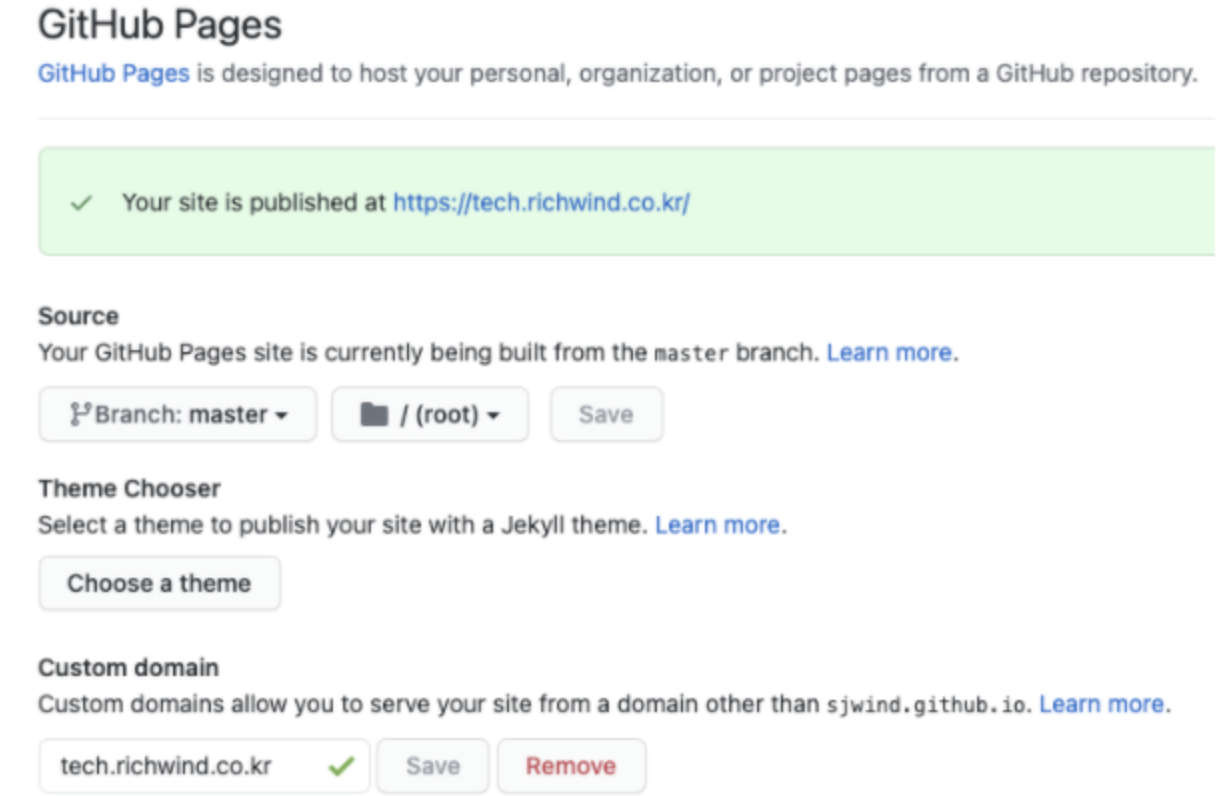
개인 도메인을 사용하고자 하는 유저는 Github Pages에서 Custom Domain 설정을 할 수 있다. 자신이 이미 보유하고 있는 domain name을 해당 필드에 입력하면 된다. 물론, DNS에서도 해당 Github Pages에서 제공하는 Domain (ex. username.github.io) 로 CNAME 레코드를 등록해 주어야 한다.

다음과 같이 Custom Domain을 사용할 때, DNS 서버에서 설정도 변경해 주어야 한다.

Git Page Custom Domain 설정 이슈
Github Page와 Gatsby를 이용한 Blog를 운영할 때, 예상치 못한 현상들이 지속 발견 되고 있다.
그 중에 하나가, commit 할 때마다 Custom Domain 설정이 바뀌는 것이다. 원래 다음과 같이 Github Pages에서 제공하는 Custom domain 설정 기능을 사용하고 있었다.


그런데, Commit/Deploy를 할 때 마다 Custom domain 설정이 지워지는 현상이 발생 한다. 인터넷을 검색해 보니, 이 것이 오랫동안 회자되던 문제 였나 보다. 특히나, Gatsby를 사용하는 사람들은 대다수가 겪는 문제인것 같다.
다행히 자동으로 적용하는 방법이 고안 되었다. 결론 부터 이야기 하면 CNAME 파일을 생성하여 추가 해 주면 된다.
CNAME 파일 생성 후 배포에 추가


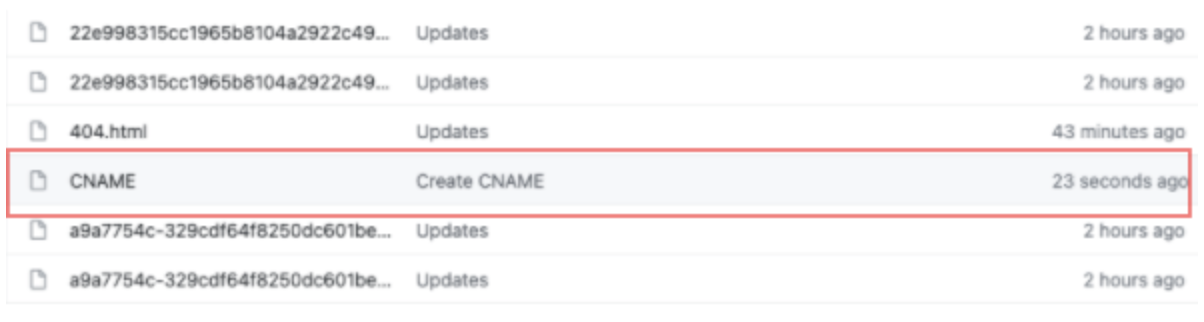
우선, Custom domain 설정을 하면 Github Repository에 어떠한 변화가 있는지 살펴 봤다.Custom domain 정보를 변경하고, 저장을 눌러준다. 잠시 적용이 반영되기를 기다렸다가 변경사항 반영된것을 확인 하고 Repository로 돌아와서 확인 했더니, 오호~ 23초 전에 생성된 파일이 있다. Custom Domain을 설정하면 내부적으로 CNAME파일을 생성해주는 식으로 동작하는 것으로 보인다. CNAME 파일을 열어보면, 일반 DNS (nslookup talbe)에 포함되어 있는 정보가 들어가 있다.
그렇다면, CNAME 파일을 추가해 주면 되겠군.
DNS name과 Ip를 매핑하는 것은 아니라. 단순하게 Domain name만 들어가 있다. 이제 프로젝트 파일을 하나 새로 생성하고 다시 커밋을 해 보자.
"deploy": "gatsby clean && gatsby build && gh-pages -b master -d public"
그런데, 문제가 하나 있다. Deploy 할 때 github로 ./public은 매번 모두 삭제하고 다시 빌드한다는 것이다. 이 때문에, /public 위치에 CNAME을 생성해 두어도 원하는 바를 이룰 수 없다. CNAME을 매번 유지하는 것에 2가지 방법이 있다.
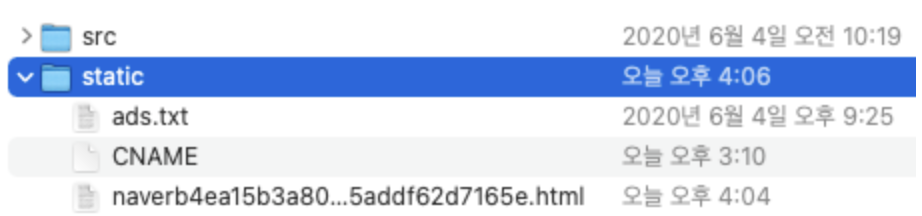
1. Static 폴더 사용

사실, 가장 단순한 방법이다. 고정된 정적 자원을 사용하는 폴더인 `static folder` 에 복사해 두고 사용하면 된다. `Deploy` 과정에서 삭제되는 부분은 `/public` 이며, `/static` 은 deploy 시점에 `/public` 으로 자동 복사해 주기 때문이다.
##
2. Deploy 시점에 복사
경우에 따라서는 Static 폴더 사용이 불가능하거나, Asset 폴더가 없는 경우도 존재한다. 따라서 두번째 방법으로는, deploy 할 때 build 후에 CNAME을 /public으로 복사하는 것으로 변경하는 방법이다. 아래 `cp CNAME` 을 추가 해 주었다.
"deploy": "gatsby clean && gatsby build && cp CNAME ./public && gh-pages -b master -d public"GitHub Pages
Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are live.
pages.github.com
Gatsby | The Speed you Need to Delight Every Customer
Gatsby provides development teams an open source frontend framework for creating rich, optimized websites and a cloud platform for delivering them on a blazing fast edge network.
www.gatsbyjs.com
관련글
2021.06.01 - [IT 이야기/IT 상식] - 개츠비(Gatsby) + Github로 블로그 서비스 하기 - Part I
2021.06.01 - [IT 이야기/IT 상식] - 개츠비(Gatsby) + Github로 블로그 서비스 하기 - Part II
2021.06.02 - [IT 이야기/IT 상식] - 개츠비(Gatsby) + Github로 블로그 서비스 하기 - Part III
2021.06.04 - [IT 이야기] - [블로그] 개츠비(Gatsby) + Github로 개인 블로그를 만들자 - Part IV
2020.05.12 - [IT 이야기] - 효율적인 블로그 작성 방법 - 서식/클라우드노트/마크다운(Markdown) 활용하기
2020.05.31 - [IT 이야기] - [사이트 최적화 점검] 내 사이트는 얼마나 최적화 되었을까? 무엇이 부족할까?
2020.05.16 - [분류 전체보기] - 검색엔진 최적화 방법 - 네이버 서치어드바이저/웹마스터 도구가 알려주는 최적화 가이드
2021.06.01 - [IT 이야기/IT 상식] - 개츠비(Gatsby) + Github로 블로그 서비스 하기 - Part II
'IT 이야기 > IT 상식' 카테고리의 다른 글
| [구글미트] 배경/움직이는 배경화면 설정하기 (feat. 실시간 자막) (2) | 2022.02.14 |
|---|---|
| [온라인 회의 이름변경] Zoom(줌) 이름 변경하기 (회의 참석 전, 참석 후) (0) | 2021.07.23 |
| [블로그] 개츠비(Gatsby) + Github로 블로그 서비스 하기 - Part II (0) | 2021.06.01 |
| [블로그] 개츠비(Gatsby) + Github로 블로그 서비스 하기 - Part I (0) | 2021.06.01 |
| 맥(MacOS)에서 특수문자/한자 입력 하기 -☆ ★ ○ ● (0) | 2021.01.21 |





댓글 영역