고정 헤더 영역
상세 컨텐츠
본문
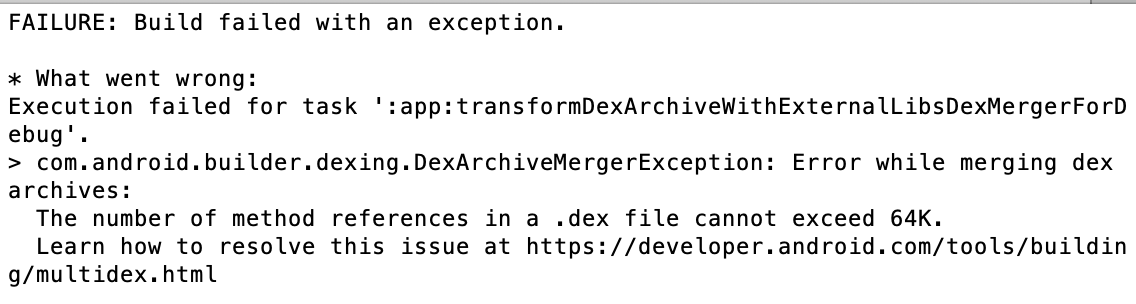
React-native로 어플을 개발하다 보면, 중간쯤에서 만나는 에러 입니다.
기본적으로 react-native 가 순수 android 개발은 아니다 보니, 이런 저런 라이브러리가 많아서,
순수 JAVA개발 보다는 무거운데,
그러한 이유로, Single Dex Size 문제를 좀 더 빨리 만나게 됩니다.

Stack overflow와 개발하는 두더지님의 블로그를 참조해서 아래와 같이 진행해 보았으나,
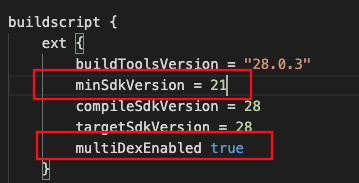
minSdkVersion을 21로 올려주고, multiDexEnabled true 로 설정해 보았습니다.
[ android/build.gradle ]
android {
defaultConfig {
...
minSdkVersion 21 <----- *here
targetSdkVersion 26
multiDexEnabled true <------ *here
}
...
}
그러나, 결과적으로 Build Fail....!!
에러를 잘 분석해 보니, 개발하는 두더지님은 순수 Android에서의 상황인것 같고,
React Native에서는 multiDexEnabled true 설정값을 인식하지 못하는 것 같습니다.
따라서, multiDexEnabled true를 제외하고, minSdkVersion 만 수정한 결과,

Build가 성공적으로 진행 됩니다.
저는 굳이 낮은 버전을 지원할 생각을 하지 않고 있기 때문에,
그냥 편한 방법으로 minSdkVersion을 올려 놓고 사용합니다만, 꼭 낮은 버전을 지원해야 한다면, 별도 plugin을 설치하시면 됩니다.
포스팅으 하단의 링크를 참조 바랍니다.
위의 진행만으로 문제는 해결이 되었으나, 가이드 내용에 따라 진행을 하면,
React-native에서 android/build.gradle에 multiDexEnabled true 를 설정하면, 에러가 발생한다.
따라서, android/app/build.gradle에 설정을 해줄 수 있습니다.
android {
...
buildTypes {
debug {
signingConfig signingConfigs.debug
multiDexEnabled true //<=============여기
}
release {
// Caution! In production, you need to generate your own keystore file.
// see https://facebook.github.io/react-native/docs/signed-apk-android.
signingConfig signingConfigs.debug
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
multiDexEnabled true //<=============여기
}
...
}위에, buildTypes 내부에 debug와 release 항목에 각각 multiDexEnabled true 를 삽입한 것을 확인 할 수 있다.
또한, 좀 더 근본적인 원인을 보면, 문제의 발단은 dex file 사이즈가 너무 커졌기 때문입니다.
그중에서도
compile 'com.google.android.gms:play-services:11.8.0'
google의 play-services 모듈이 매우 많은 라이브러를 포함하고 있는 것으로 알려져 있다.
제 경우는, firebase 때문에 해당 모듈이 포함되어 있는데,
firebase에서 사용하지 않는 부분은 제거하는 것이 도움이 될 것 같습니다.
내용 참조 :
'개발 이야기' 카테고리의 다른 글
| [개발] 코딩시험 대비 - 웹 IDE(구름IDE)로 개발(Coding)환경을 구축해 보자. (4) | 2020.04.30 |
|---|---|
| 애드몹(adMob) 테스트 디바이스 (testDevice) 등록 (1) | 2020.04.22 |
| ADB와 Logcat 이용하여 스마트폰 디버깅 (2) | 2020.03.16 |
| 자녀 IT교육 - 자녀와 게임 만들어 Play Store 출시하기 (8) | 2020.03.15 |
| RESTful API with Flask (0) | 2020.03.10 |





댓글 영역