고정 헤더 영역
상세 컨텐츠
본문

의외로 firebase 사용하기에 어려움을 겪으신 분들이 많이 계신것 같아서, 오늘은 Firebasefirebase 사용해 보기를 작성해 봅니다. firebase에는 firestore / cloud messanging / remote-confire / realtime database 등 다양한 기능과 서비스를 제공하는데, 그 중에서 firebase/app를 먼저 설정 해야 나머지를 사용할 수 있는 기반이 됩니다.
따라서, 오늘은 firebase/app 설정을 진해행 보겠습니다 저도 기존 프로젝트를 삭제하고, 처음부터 하나씩 진행하면서 포스팅을 올립니다.
1. firebase 가입
https://console.firebase.google.com
으로 방문하셔서 firebase 가입 하시고 로그인 하세요.
기존 google 계정이 있으시면, 바로 버튼 몇번 클릭하시면 됩니다.

2) firebase 프로젝트 생성
처음 로그인을 하면 아래와 같이 Firebase 프로젝트 추가 화면이 나올 것입니다.

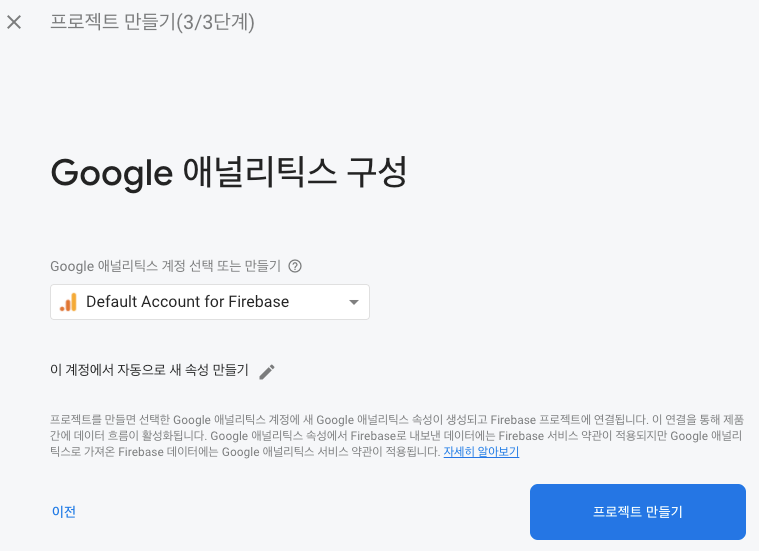
프로젝트 추가 하기를 하면, 3단계로 프로젝트를 만듭니다.




이렇게 하고 나면, 설정을 하고 프로비저닝 중이라고 진행이 됩니다. (내부적으로 클라우드 리소스 마련하는 중입니다.)
프로젝트 생성이 끝났습니다.
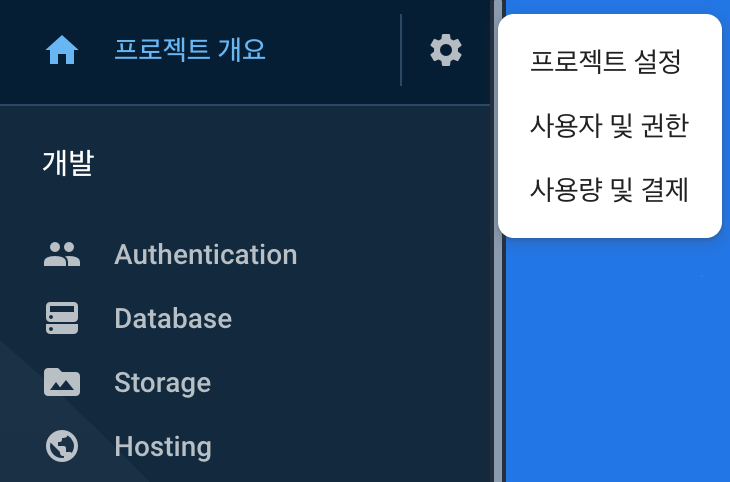
다음 화면으로 넘어오면, 아래와 같은 프로젝트 개요 화면을 볼 수 있습니다.
지금은 아무것도 없습니다. ..... ^^

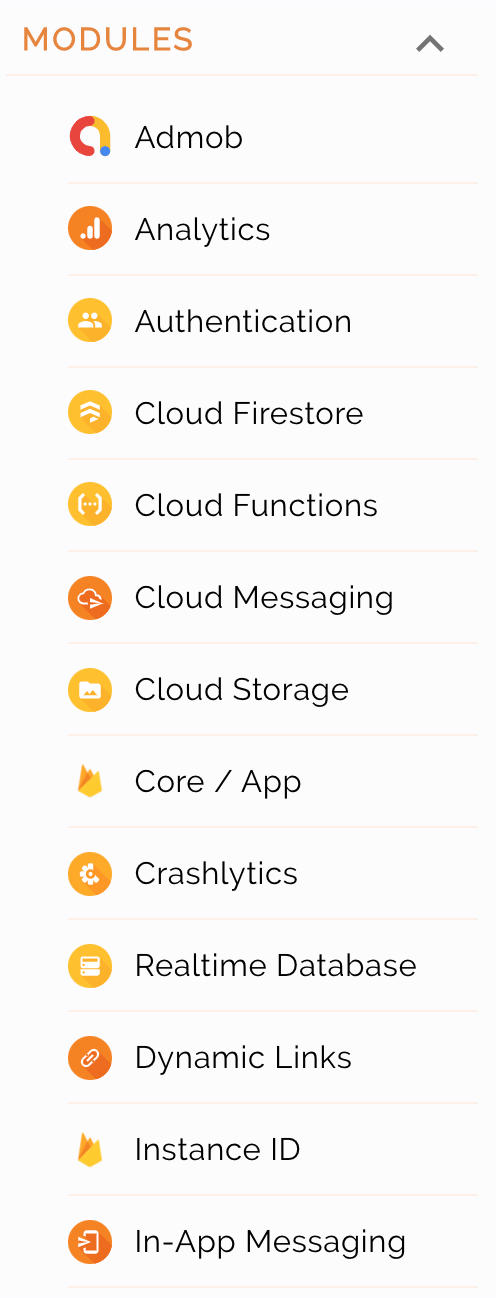
왼족에 나열된 기능들, 아래에 리스팅 되어 있는 Authentication / Cloud firestore 등의 기능을 적용하려면,
firebase/app 설정이 완료되어야 합니다. (혹은 동시에 진행하든지..)
왼쪽에 나열된 기능을 쭉 보다 보면, 성장메뉴에 AdMob도 자리하고 있는 것을 볼 수 있습니다. ^^

2. 앱 추가 하기
다음으로 진행할 부부은 Firebase에 앱정보를 추가 하기 입니다.
나중에 앱에 Firebase를 연결 (SDK적용) 하고 나면, 앱의 정보를 보거나 제어할 때 사용하기 위해서,
Firebase에 앱정보를 등록해 놔야 겠지요...^^

iOS, Android, Web, Unity 등의 메뉴가 있는데, 이것 저거 한번씩 눌러 봅시다.
대표적으로 안드로이드와 Web을 화면을 한번 보도록 하시지요.
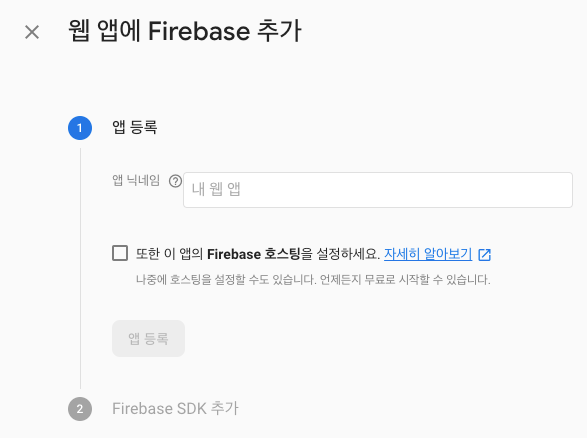
CASE 1) 웹 앱
우선 가장 단순한 웹앱에 대한 메뉴을 한 번 살

앱에 대한 이름 등록하고, Firebase SDK 를 추가/연동하는 작업으로 이루어 집니다.
SDK 연동은 당연히 예상했고, 딱히 뭐 어려운 단계는 없어 보입니다.
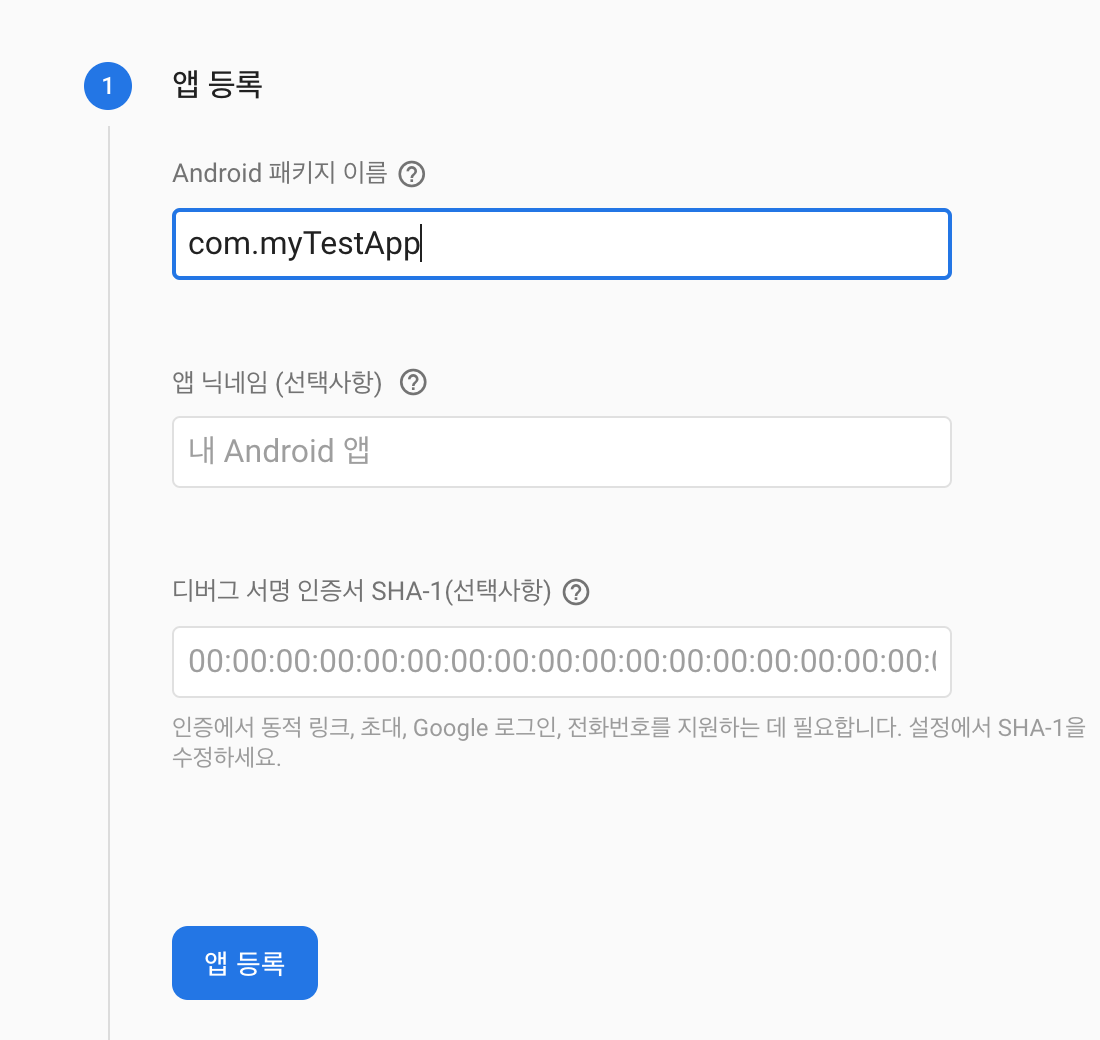
CASE 2) 안드로이드
안드로이드 앱의 경우에는 좀 더 단계가 추가 되어 있습니다.

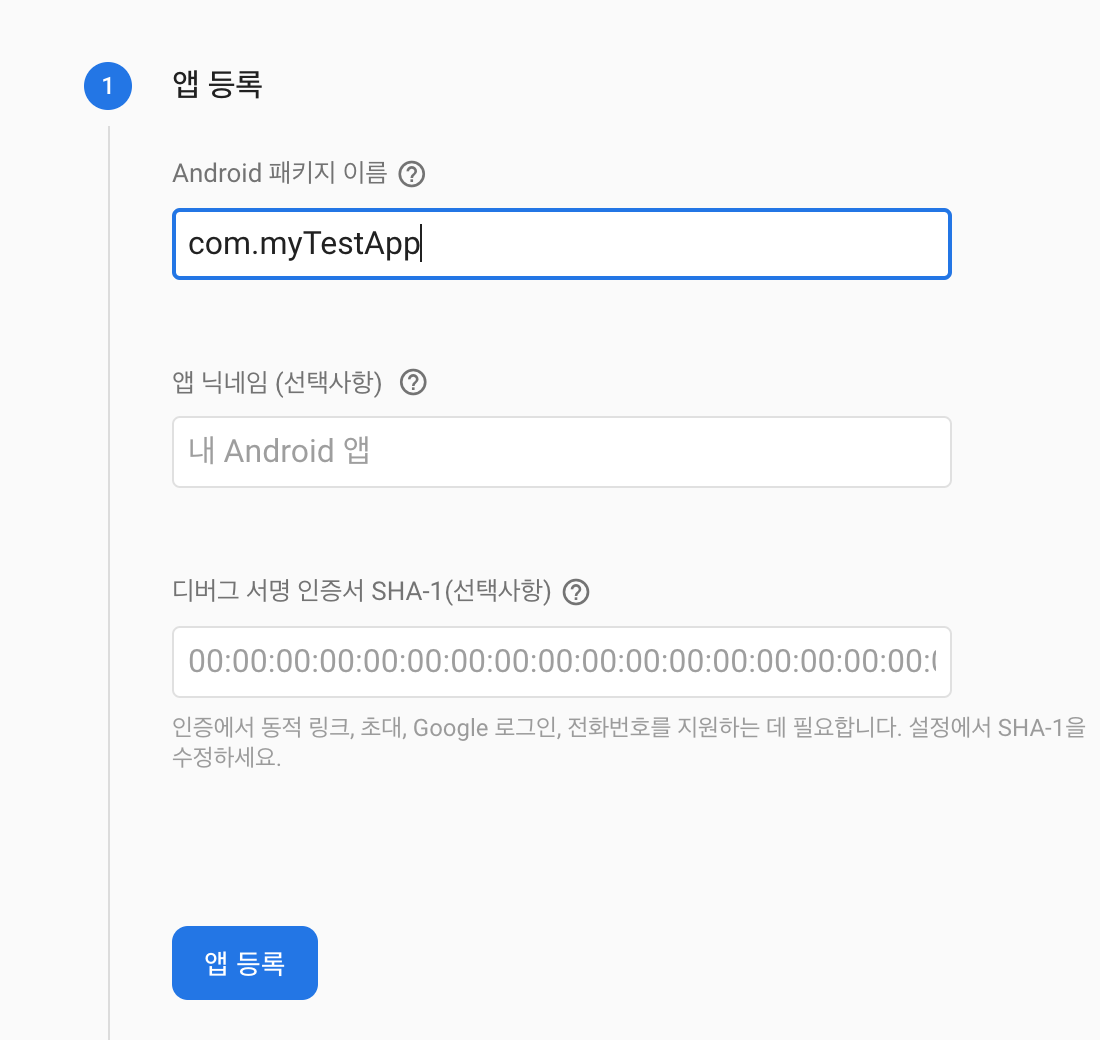
- 앱 패키지 이름은 당연히 넣어주어야 할 테고,, 나머지는 선택사항이니 패스
- 구성파일 다운로드와 Firebase SDK 추가하고
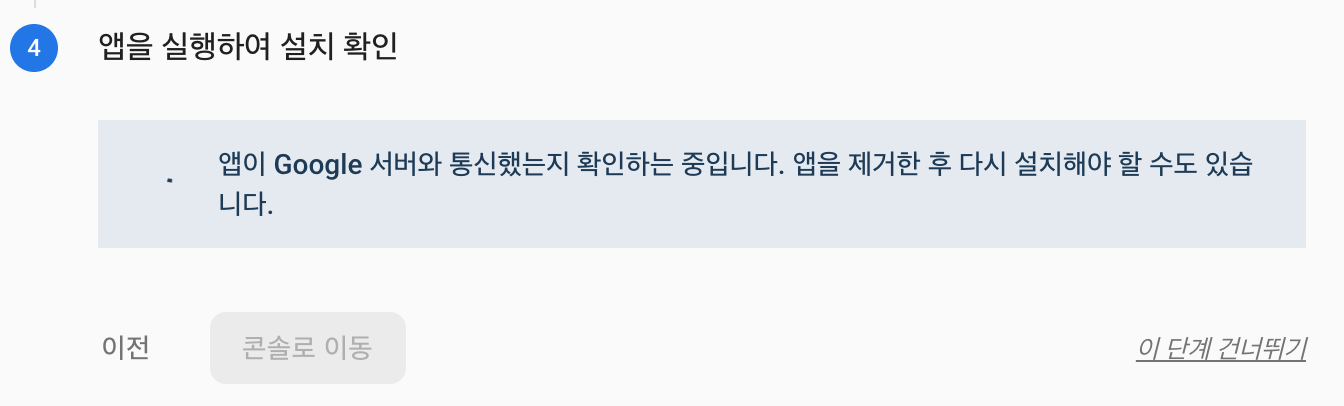
- "앱을 실행하여 설치 확인" --> 뭐 이건 당연한 이야기니깐... 패스
웹 앱과 비교하여 복잡한것 같지만, 사실상 앱이름 등록하고, SDK 연결하는 것은 동일합니다.
나중에, 모바일앱에서 SDK를 사용할 때 자동으로 설정정보를 사용하도록 구성파일 (JSON) 다운로드 하는 과정이 있을 뿐입니다.
저는 현재 안드로이드 앱을 타겟으로 하고 있으므로 안드로이드 앱으로 진행해 보겠습니다.
(iOS도 진행하고 있으나, Apple 마켓 개발자 등록비가 너무 비싸서 .....패스 )
자 이제 전체적으로 봤으니, 본격적으로 등록을 해 보시죠~
1단계 : 패키지 이름을 입력하고, ==> 등록 버튼을 누릅니다.

2단계 : 구성 파일을 다운로드 합니다.


다음 단계에서 사용하는 SDK는 구성 파일(google-services.json)을 읽어들여 설정을 자동화 합니다.
그렇기 때문에, 구성파일은 지정된 위치에 있어야 합니다.
다운로드 받는 google-services.json 파일을 웹사이트의 가이드에 따라 android/app/google-services.json 에 위치하도록 저장 합니다.
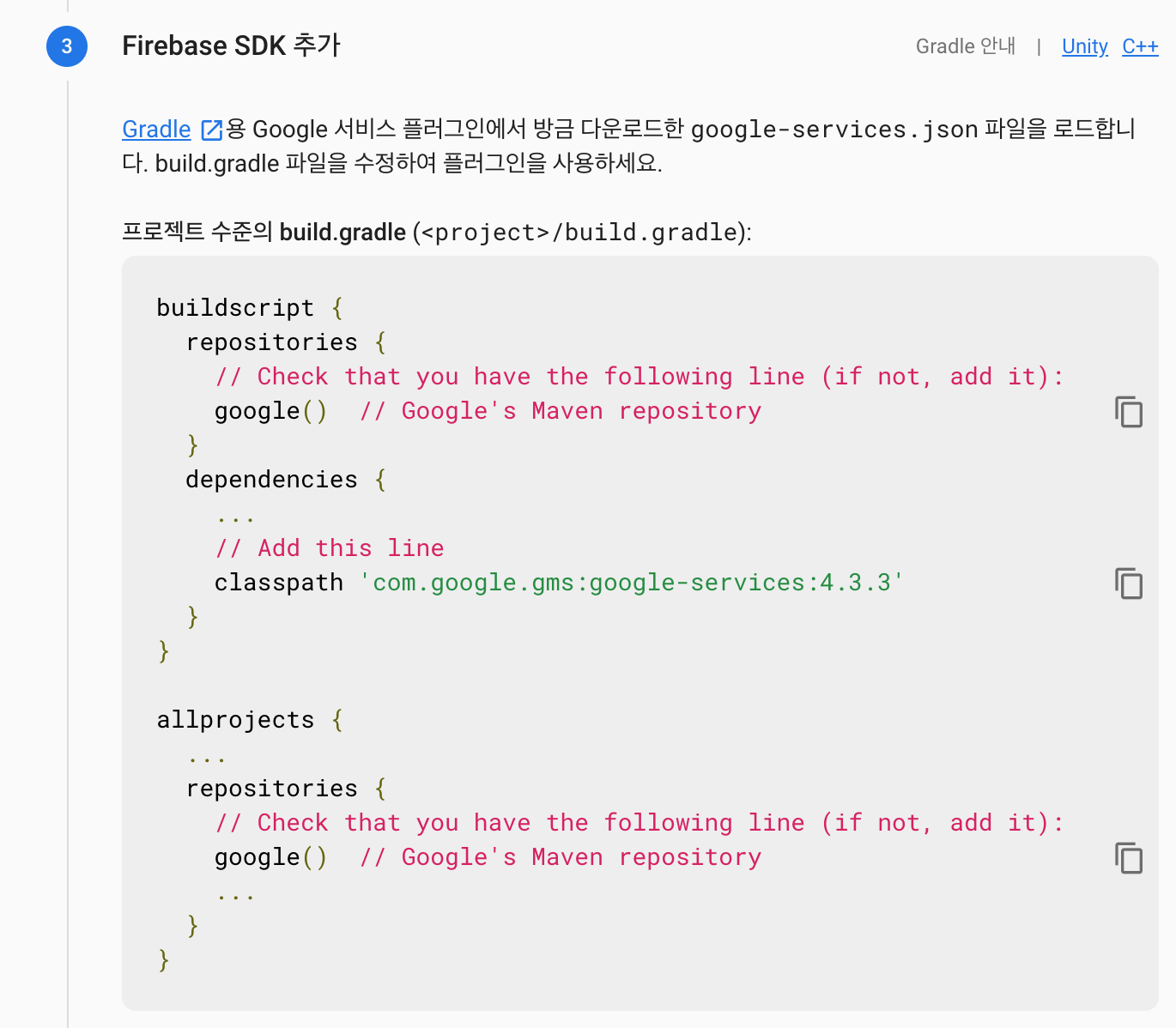
3. Firebase SDK 추가
Firebase SDK 를 추가 하기위해서, 프로젝트 build.gradle에 설정을 추가합니다.
2종의 파일을 수정합니다.
- 프로젝트 레벨의 build.gradle
- App 레벨의 build.gradle


각각의 Depedencies에 모듈 사용을 추가해 주고, plugin을 등록해야 합니다.
https://invertase.io/oss/react-native-firebase/
그러나,
React Native 용으로 포팅해 놓은 모듈이 별도로 있습니다.
$ yarn add @react-native-firebase/app
# For iOS
$ cd ios && pod install위와 같이 yarn 또는 npm 을 사용하여, @react-native-firebase/app 를 설치 합니다. (v6 버전 입니다.)
아래와 같이 2부분만 수정(삽입)을 하면 됩니다.
그리고, 프로젝트를 다시 빌드 합니다.
[ android/build.gradle ]
buildscript {
dependencies {
// ...
classpath 'com.google.gms:google-services:4.2.0'
}
}
[ android/app/build.gradle ]
- app 레벨의 build.gradle 파일의 가장 마지막 라인에, 아래 라인을 추가합니다.
apply plugin: 'com.google.gms.google-services'4. 앱 접속 및 연동 결과 확인 하기

4단계 : 앱 실행하여 설치 확인 단계를 누르면, 위 이미지와 같이, google 서버와 모바일앱이 통신 했는지를 확인 해 줍니다.
google 서버로 통신이 도달했는지를 대기했다가 표기해 주는 것입니다.
아래와 같이 안드로이드 앱을 실행합니다.
$ react-native run-android
firebase SDK와 설정이 제대로 진행되었다면, 아래와 같이 성공 메세지를 확인 할 수 있습니다.

이제, Firebase/app는 모두 설정이 되었습니다.
기본적으로, Google Analytics는 기본 연동이 되어 있습니다.
"콘솔로 이동" 버튼을 눌러서 메인 페이지로 이동합니다.
지금까지 설정한 정보는 "Package 이름"을 제외하고 프로젝트 개요 > 프로젝트 설정 에서 다시 입력할 수 있습니다.
그 입력한 결과는 google-services.json에 저장됩니다.
즉, google-servies.json 만 수정하면, 된다는 이야기 입니다.

저는 프로젝트를 시작할 때 기본적으로 위와 같은 동일 세팅을 하고, google-services.json만 변경 하여 사용합니다.
다음으로는,
Firestone, Firebase Realtime Database, Cloud messaging Service, Authentication 등등 firebase의 다른 서비스를 개별 설치하여 사용할 수 있습니다.
참조 : https://invertase.io/oss/react-native-firebase/quick-start/android-firebase-credentials
Firebase/app 설치 후에 아래와 같은 서비스를 추가 설치하여 이용이 가능합니다.

몇가지 예를 들어보면,
AdMob을 사용할 경우에는,
@react-native-firebase/admob 을 추가로 설치하여 진행 합니다.
$ yarn add @react-native-firebase/admob
# Using iOS
$ cd ios/ && pod install
remote config 사용
yarn add @react-native-firebase/remote-config
# Using iOS
cd ios/ && pod install
'개발 이야기 > React-Native' 카테고리의 다른 글
| [개발] 2. 리액트 네이티브 - 코드 사이닝 (code signing - 앱서명) (2) | 2020.04.25 |
|---|---|
| [개발] map과 foreach 혼동하지 마라 (2) | 2020.03.30 |
| Google AdMob 광고 적용하기 (2/2) (0) | 2020.03.28 |
| Google AdMob 광고 적용하기 (1/2) (2) | 2020.03.28 |
| 리액트 네이티브(React Native) 앱에 Splash Image 적용하기 (1) | 2020.03.27 |





댓글 영역