고정 헤더 영역
상세 컨텐츠
본문
Splash Image 적용하기
1. Splash 화면용 이미지 준비
어플의 스플래쉬 화면에 사용할 이미지를 준비 합니다.
저는 귀찮은게 싫으므로 이전 포스팅에서 소개 해 드렸던, 웹이미지 에디터에서 간략히 그렸습니다.
여러 해상도 버전을 자동 생성하기위해서 가장 큰 해상도 XXXHDPI( 1280 x 1920 )로 준비해 주세요~
저는 아래와 같은 Splash 이미지를 준비 했습니다.
자신이 그린 이미지는 저장 후, React Native Project 폴더로 복사 합니다.

안드로이드 스플래쉬 이미지 해상도 리스트
- LDPI:
Portrait: 200x320 px
Landscape: 320x200 px - MDPI:
Portrait: 320x480 px
Landscape: 480x320 px - HDPI:
Portrait: 480x800 px
Landscape: 800x480 px - XHDPI:
Portrait: 720px1280 px
Landscape: 1280x720 px - XXHDPI:
Portrait: 960px1600 px
Landscape: 1600x960 px - XXXHDPI:
Portrait: 1280x1920 px
Landscape: 1920x1280 px
2. Splash image 설정 모듈 설치
splash image 를 위한 모듈을 설치 합니다.
필요한 모듈은 2개 입니다.
1) splash 화면에 출력할 이미지를 설정하는 모듈
2) splash 화면을 code 안에서 제어 하는 모듈
npm i react-native-splash-screen --save
npm install --save-dev @bam.tech/react-native-make또는
yarn add react-native-splash-screen
yarn add -D @bam.tech/react-native-make
사실상 '@bam.tech/react-native-make' 모듈은 app icon 설정 모듈과 동일 한 모듈이므로 이미 설치가 되신 분들도 많을 것 입니다.
3. Spash image 적용 하기
저는 단계 1에서 생성한 splash 이미지를 React-native main 폴더 아래 ./src/res/images 폴더에 복사 했습니다.
따라서 그 경로에 따라 아래와 같이 지정 해 주었습니다.
react-native set-splash --path ./src/res/images/splash.png --resize center --background "#FFFFFF"참조 : https://github.com/crazycodeboy/react-native-splash-screen
여기 까지 하고 react-native run-android 를 실행하여 봅시다.

흐음... 몇가지 문제가 보이는데,
- 1) 이미지 문제
- 2) 원래 어플이 출력되지 않는 문제
[ 첫 번째 문제점 ]
뭔가 이미지가 짤려 있습니다. 해상도가 문제 일까요?
이미지 자체의 크기/비율/해상도가 문제 일 수도 있겠습니다만, 해상도에 따라서 언제든 발생할 수 있으니,
splash 이미지를 지정할 때 --resize 옵션을 조정해 주 면 해결 해 보도록 합시다.
--resize contain 으로 변경하여 다시 실행해 보겠습니다.
react-native set-splash --path ./src/res/images/splash.png --resize contain --background "#FFFFFF"
정상적으로 잘 해결 되었습니다. ==> 첫번째 문제 해결 !!
흐름상 "--resize" 옵션에 대해서 설명을 하지 않았으나, react-native의 image component의 resize옵션과 거의 동일 합니다.
상세 옵션을 아래를 참조 바랍니다.
https://github.com/bamlab/react-native-make/blob/master/docs/set-splash.md#resize-modes
[두번째 문제점]: 원래 어플이 출력 되지 않는다.
우리가 지금까지 진행한 내용에는 최초 android App이 실행 될 때, Splash Screen이 출력되도록 하는 부분까지가 포함 됩니다.
(이 포스팅의 하단 부분에 상세 내용을 별도 기록 해 놓았습니다. )
즉, Splash Screen이 언제 닫힐 지는 React-native Code 안에서 지정해 주면 됩니다.
Splash-screen module 의 오픈소스 페이지를 참조 하면, 아래와 같습니다.

위 페이지에서 말하고 있는 요점을 정리하면, 이렇습니다.
1) method에는 show(), hide() 가 있으며, show() method는 Native 함수이다.
==> 즉, react-native에서 사용할 함수는 hide() 밖에 없다.
2) componentDidMount() 에 SplashScreen.hide()를 호출하면, Splash Screen이 닫힐 것이다.
자 그럼 우리도 code에 반영 해 봅시다.
4. splash screen 관련 code를 작성 합니다.
import SplashScreen from 'react-native-splash-screen';우선 라이브러리를 Import 해주고요.
그 다음 App.js의 componentDidMount() 에 hide() 함수를 추가 해 줍니다.

여기까지 적용하고 다시 app 를 실행해 봅니다.
아....! ^^ ;;;
그런데, 이제 너무 Splash Screen이 너무 빨리 사라져 버려 보이지도 않습니다.
사실 출력된지도 모르겠네요.
componentDidMount() 함수의 내용을 아래와 같이 고쳐 줍시다.
componentDidMount(){
setTimeout( () => SplashScreen.hide(), 1000);
}SplashScreen이 너무 빠르게 사라 지기 때문에, 1초 (1000msec) 후에 hide() 함수가 실행되도록 타이머를 걸어 주었습니다.
너무 길다 싶으시면 시간을 조절 하시면 되겠습니다.
어차피 스플래쉬 스크린의 이미가, 내부적으로 무엇인가를 처리하는 사이에 이미지를 보여주는 의미도 있기 때문에, 적절한 시간 후에 닫아주는 것이 적절할 것 같습니다.
위,.. 위... 이미지를 보시면,
제 경우 초기에 Async Storage에서 무엇인가를 저장하고, 꺼내와서 확인을 진행합니다.
Async Storage에서 내용을 읽고 확인/처리하고, 다시 rendering 하려면 시간을 벌어야 하기 때문에 적절한 사례라고 볼 수 있겠습니다.
주의점
react-native가 디버깅 모드에서 사용하는 Metro Bundler Dev Server 는 Android Native Module의 변경 사항은 잘 반영하지 못합니다.
따라서, splash screen 처럼 Native Method를 사용하는 변경이 있을 경우, Metro Bundler 를 다시 실행 시켜야 변경 사항이 반영되는 경우가 종종 있으니, 이점 참고 바랍니다.
5. Splash Screen 모듈 내부 상세
Splash Screen을 적용하는 전체적인 흐름에 방해가 될 것 같아서, Splash Screen 관련 모듈의 내부 행동에 대해서는 아래로 빼서 별도록 작성 합니다. 적용이 목적이고, 상세 내용이 관심 없을 경우 SKIP 하셔도 됩니다.
splash 관련 모듈이 내부적으로 어떤 일을 하고 있는지 보면 나중에 더욱 이해하기가 좋아 지기 때문에 알아두시는 것도 좋겠습니다.
react-native set-splahs 를 사용하여 splash 이미지를 설정하면, 크개 2개 부분으로 변경 사항이 발생 합니다.
1) android/app/src/main/res/java/com/<package name>/MainActivity.java 파일에 아래 라인들을 추가
( react-native-splash-screen 모듈 )
react-native는 기본적으로 java 기반으로 동작하기 때문에,
진정한 Native에 해당하는 java 파일의 MainActivity에 SplashScreen을 띄워주는 라인들 추가 합니다.
첫번째로 모듈을 추가하고, 두번재는 기존의 윈도우를 출력하기 전에 SplashScreen을 보여주는 라인 코드가 자동 추가 됩니다.

모듈 설치 가이드를 보다 보면, 수작업으로 모듈을 추가 하라고 하기도 하는데,
버전에 따라서 자동 추가가 바로바로 이루어져 있지 않을 수 있습니다. (1회 실행 수 파일에 적용되는 경우도 있음)
이 경우, 중복된 show() 명령어가 추가되면 에러가 발생하게 되므로 이점에 유의 하시기 바랍니다.
또한, android/app/src/main/res/layout/launch_screen.xml 파일을 아래와 같이 작성해 줍니다.

splashscreen의 소스가 지정되어 있는 것을 알 수 있습니다.
그 다음으로는, 조금 마이너한 부분 입니다만, android/app/src/main/res/values/styles.xml 파일에 아래 내용을 삽입합니다.

2) 다음으로, react-native-make 모듈의 내부 동작 입니다.
스크린 이미지를 적용하기 위해서 해상도별 이미지를 변경/복사 합니다.
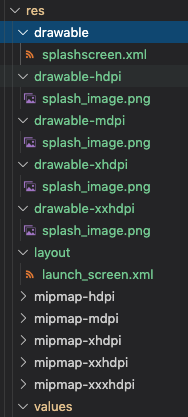
복사되는 경로는, android/app/src/main/res/drawable-* 입니다.
아래 이미지에 보면, 해상도별로 drawable 폴더가 생성되어 있으며, 그 아래 splash_image.png 가 복사되어 있음을 알 수 있습니다.

이상으로 Splash Screen 적용하기 글을 마칩니다.
'개발 이야기 > React-Native' 카테고리의 다른 글
| Google AdMob 광고 적용하기 (2/2) (0) | 2020.03.28 |
|---|---|
| Google AdMob 광고 적용하기 (1/2) (2) | 2020.03.28 |
| 리액트 네이티브 - 앱 처음 실행 확인 하기 (2) | 2020.03.27 |
| 초간단 안드로이드 아이콘 (Launch Icon) 세팅하기 (2) | 2020.03.27 |
| React-native-sound 가 Release build에서 동작하지 않을 때 (1) | 2020.03.11 |









댓글 영역