고정 헤더 영역
상세 컨텐츠
본문
2021.06.03 - [IT 이야기] - 블로그 내부에 코딩환경을 추가하자. (ft. PlayGround Embedding)
2020/12/05 - [분류 전체보기] - [데이터 사이언스] 파이썬/R 온라인 실습기
2020/12/05 - [개발 이야기/Python] - [파이썬] IDE 없이 블로그에서 Python 바로 실습/공부
2021.05.18 - [개발 이야기] - 코딩 테스트로 SW 실력을 높여 보자 - 구름레벨(GoormLevel)
2022.04.30 - [개발 이야기] - [코딩 테스트] 코딩 테스트 준비하기
2022.04.30 - [개발 이야기] - [코테] 코딩 테스트 플랫폼 4종 - 백준, 리트코드, 프로그래머스, 코드시그널
2022.05.13 - [개발 이야기] - [ 코딩 ] 알고리즘 공부 및 경시대회 리스트
2022.05.24 - [개발 이야기/Python] - [코딩 테스트] 파이썬 코딩테스트 핵심 요약 (CheatSheet) - 코테 1시간전에 꼭 보자.
[ 온라인 IDE 사용의 배경 ]
개발에 필요한 건.............. 웹브라우저 하나 뿐
온라인 IDE (Integrated Development Environment) 혹은 온라인 웹에디터라고 불리는 개발환경의 사용이 증가하고 있다. 최근 코로나 바이러스 펜데믹의 영향도 있거니와, 클라우드가 대세인 요즈음 굳이 로컬 환경에서 개발이 필수는 아니게 되었다. 다수의 사용자의 환경이 서로 다르기 때문에 클라우드의 가상화 (그 중에서 대부분 Container)기술을 사용하여 각 환경별로 격리하고 있기 때문에 보안상으로 큰 이슈도 없다. 파이썬의 가상환경 (Virtual Environment)의 사용자는 이것을 클라우드화 하였다고 생각하면 되겠다.
다양한 Player가 온라인 개발환경 서비스를 하고 있다. 그만큼 전세계적으로 인기가 아닌가 생각할 수 있다. 각 서비스들은 각각의 특징이 있으며, 지원하는 개발환경도 다르기 때문에, 한번씩 경험해 보고 자신의 상황에 적합한 서비스를 사용하면 편리할 것이다.
필자는 회사 3개 사옥, 집, 출장/이동지 등에서 개발환경을 사용할 때가 있다. 그런데, 필자가 게을러서 인지 모르겠지만, 매번 노트북을 들고 다니기 귀찮아 한다. 그래서 자주 다니는곳 마다 노트북을 배치해 두었다. 헐... 노트북이 4대.
처음에는 원격접속을 통해서 원격지의 1 Server에서 개발을 했는데, 이게 또 불편하거나 잘 안되는 경우가 많다. 특히나, 모바일앱 개발을 진행하는 경우는 대부분 안된다고 보면 된다. 두번째로는, 각 노트북에 동일한 환경을 구축하고, Github를 통해서 코드를 동기화 하는 것이다. 에효.. 이것도 간혹가다 Commit을 안하고 출근/퇴근하거나 하면 곤란한 상황이 발생한다. 그래서, 온라인 개발환경을 찾아보게 되었다.
온라인으로 문서작성을 같이 하던 시대에서, 코드도 협동해서 작성하고, 빌드 및 실행결과를 즉석해서 확인하는 시대이다.
[ 온라인 IDE 본문 요약 ]
독자의 시간은 소중하니, 본문을 짧게 요약 해보자.
1) CodePen (https://codepen.io)
- 최근 가장 많이 사용하고 있는 온라인 IDE중 하나이다.
- Web/Front End 개발에 최적화 되어 있으며, 다른 서비스 대비 사용자간 코드의 공유가 잘되어 있다.
- Web 관련 개발환경으로써는 최고 수준이다.
- UI가 좀 낯설긴 하나 익숙해지면 괜찮을 듯 하다.
2) JSFiddle ( https://jsfiddle.net/ )
- 가장 오래된 온라인 에디터 (온라인 IDE)중 하나이다.
- 오랫동안 서비스 된 만큼, HTML / CSS / JS에 최적화 되어 있고, 다른 곳에서 코드를 임베딩하여 사용하는데 편리하게 되어 있다.
- 명칭처럼 JS에 집중되어 있기 때문에, 다른 서비스 대비 제공되는 개발환경이 다소 적은 편이다.
- 불필요한 UI가 포함되어 있어, 안그래도 비좁은 화면을 채우고 있는 부분이 있다.
3) CodeSandbox (https://codesandbox.io/)
- 클라우드 가상화 (Container)기반으로, 사용자별 개발환경을 잘 갖추어 놓았으며, 매우 빠르다.
- CodeSandBox에서 공식 지원하는 템플릿( Container Setting)으로 안정성/유지/관리 측면에서
매우 안정적인 개발환경을 제공한다.
- 비공식 지원 템플릿을 포함하면 가장 다양한 개발환경을 제공한다.
- VS Code (Visual Studio Code)의 UI와 거의 유사하며, 로컬 개발환경 대비 거의 차이가 없다.
- Github 및 코드 공유 환경 구성이 뛰어나며, 여러 사용자가 동시에 코드 작성이 가능하다.
4) StackBlitz (https://stackblitz.com/)
- VS Code와 UI 구성이 비슷하다.
- 가장 콤팩트한 개발환경을 지원하고, 지원되는 개발환경에 대해서는 뛰어난 성능을 보인다.
- Firebase를 기본 연동으로 하고 있다.
5) REPL (https://repl.it/ )
- WEB / Front End 언어 외에도 C/C++/JAVA/GO언어 등 컴파일 언어도 지원한다.
- 속도가 다소 느리기 때문에, 학습용 및 코드 공유용으로 적합한다.
- 명칭과 같이 즉각적인 수정 및 결과 확인 용도로 사용할 수 있다.
6) 국산환경 : 구름 IDE
- 구름 IDE는 다른 포스팅에 별도로 올려둔 적이 있으니, 이 글을 참고하기 바란다.
2020/04/30 - [개발 이야기] - 웹 IDE(구름IDE)로 개발(Coding)환경을 구축해 보자.
7) 국산환경 : 류갓닷컴 (www.ryugod.com)
- 국내 개발자 (Ryugod님께서 개발)한 Online IDE 이다.
- 감사하게도 이 포스팅을 보고 댓글을 남겨 주셔서, 방문하여 사용해 보았다.
- 여타 거대자본을 투입하여 제작한 타 IDE와 비교하여 크게 손색이 없어 보인다.
1. CodePen

나의 코드를 공유하거나, 다른 사람의 코드를 공유 받아서 바로 실행 해 볼 수 있다.
공부하는데 최고~~~
결과물을 바로 살펴보고, 수정/실행하며 살펴볼 수 있는 점은, 공부하는 측면에서도 생산성 측면에서도 최고의 환경이다.


다양한 환경을 제공한다.

사랑하지 않을 수 없다.
다만, 환경의 종류는 대부분 웹을 중심으로한 Front End 와 관련된 프레임워크, 라이브러리 등으로 구성되어 있다.
즉, BackEnd에 필요한 언어 ( C/C++, Go, Java 등)는 대부분 지원하지 않는다
Front End 개발환경 구축이 필요하다면, 단연 최고의 환경을 제공한다.
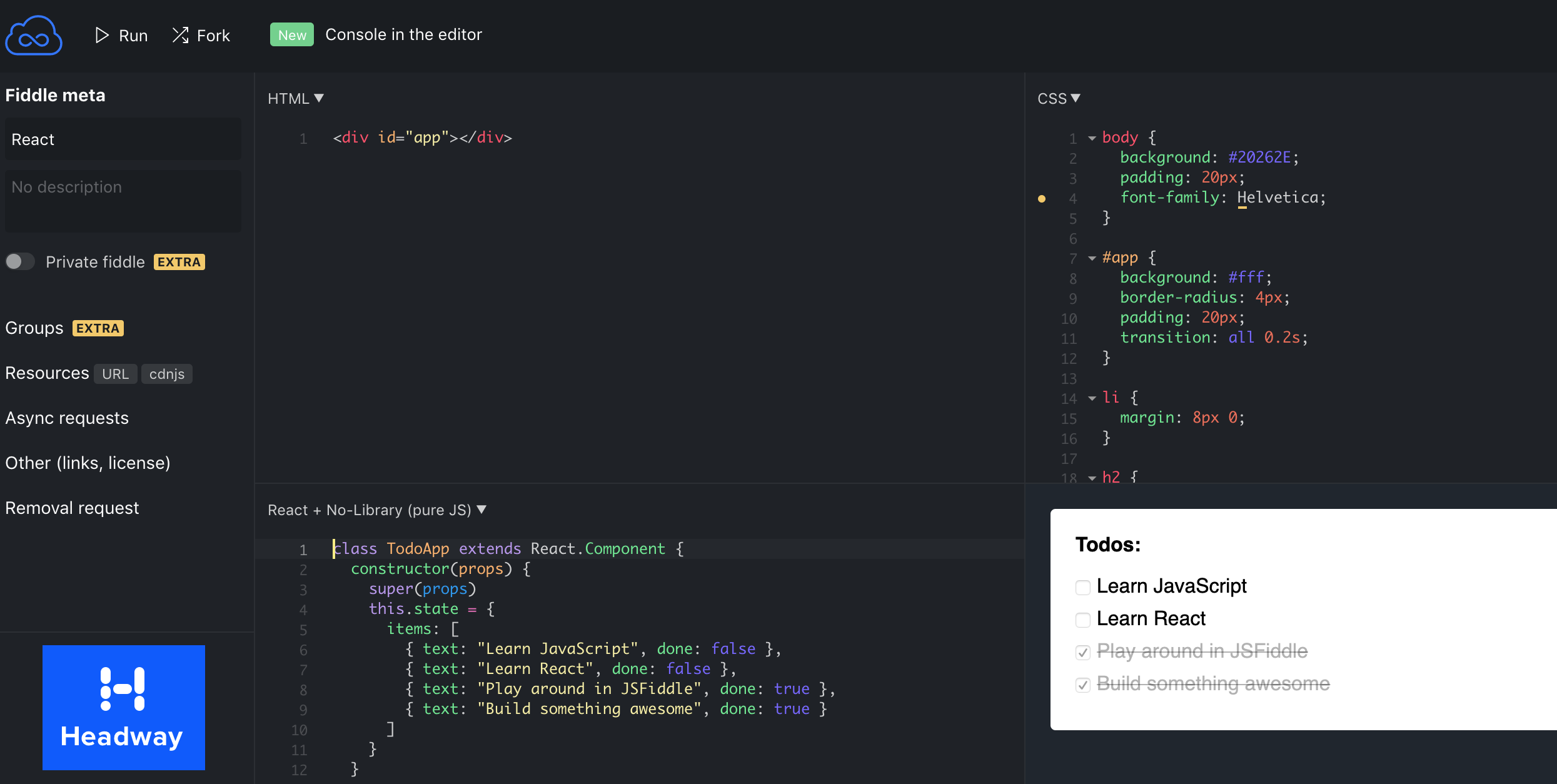
2. JSfiddle

Layout Setting을 쉽게 변경할 수 있다.

안그래도 좁은 편집기 창을 왼쪽 날개 메뉴들이 차지하고 있다. 이부분은 레이아웃을 변경해도 수정이 않된다. 요즈음 기본 에디터들을 리본형태로 축소가 되는데 축소가 되지 않아서, 편집기 창이 답답하게 느껴진다.

보일러플레이트 (boilerplate)를 지원해 주는 점은 장점이다.

3. Codesandbox
https://codesandbox.io/

서비스 명칭에서 알 수 있듯이 기본적으로 각 템플릿 마다 개별 컨테이너(Container)를 구동하여 동작한다. 다른 에디터들도 대부분 이와 같이 동작하지만, CodeSandbox는 Container에 템플릿을 어떻게 설정해 주었느냐에 따라서 다양한 개발환경을 별도 구축이 가능하다.
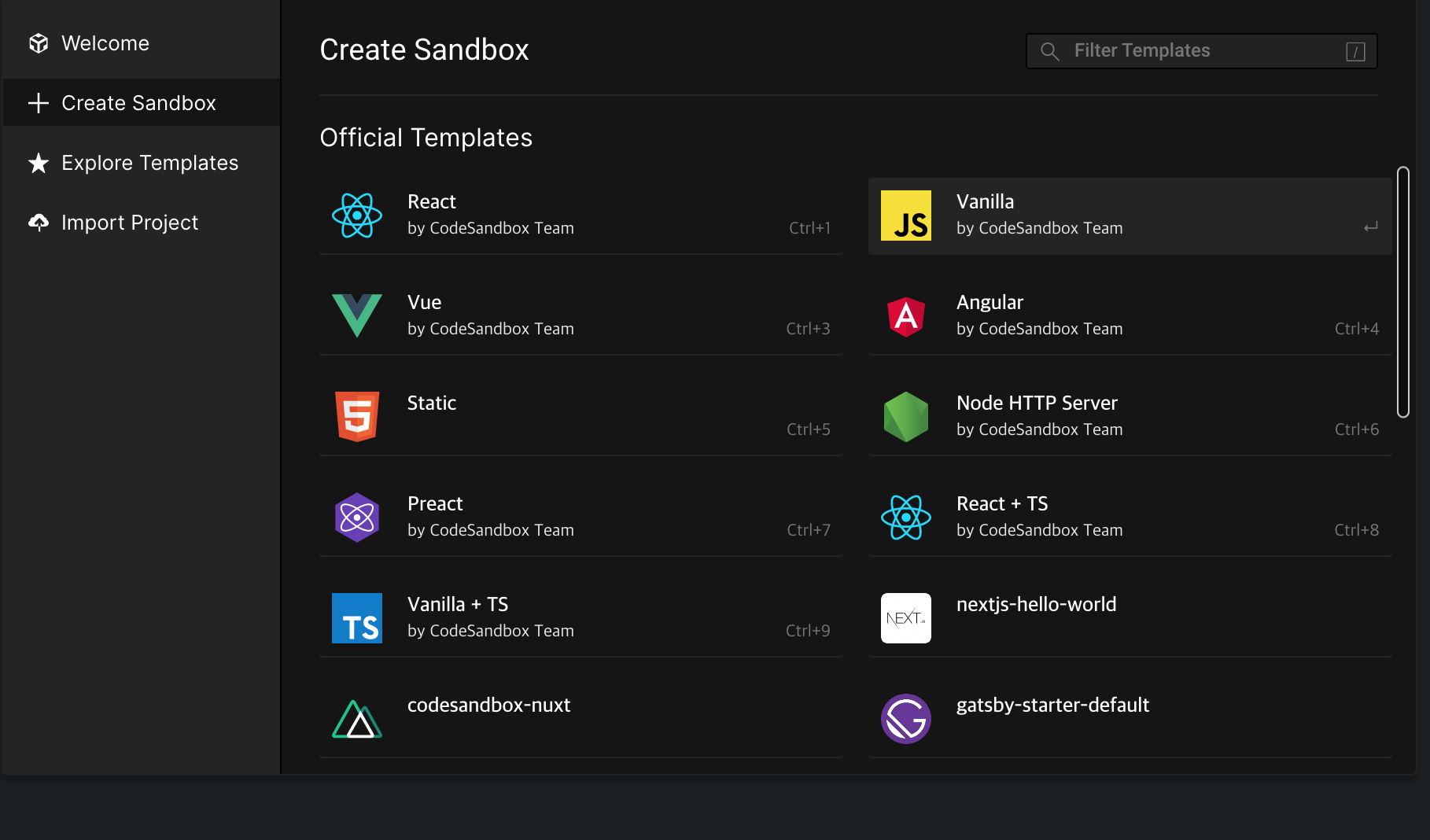
다양한 공식 템플릿 (Official Template)을 지원한다. 다른 온라인 에디터와 달리, CodeSandbox 팀에서 유지/관리해 주는 템플릿을 제공함으로써 그 신뢰도와 안정성이 상대적으로 높다.

공식 템플릿에서 제공하지 않는 영역은, 템플릿 검색으로 통해서 찾아볼 수 있다.

다음은 React 개발환경으로 템플릿을 구동한 초기 화면이다. 공식 템플릿을 사용해 보면서 깜짝 놀란 것이 하나 있는데, 매우 빠르다는 것이었다. 템플릿을 선택하고 초기화면이 출력되는데 1~2초 내외 인것 같다. 컨테이너를 세팅하고(프로비즈닝), 구동하는 시간이 있을 텐데, 매우 빠르게 출력된다. 공식 템플릿(Official Templates)가 아닌 경우, 좀 더 시간이 걸리는 경우도 있는 것을 보니, 자주 사용되는 템플릿은 미리 띄워 놓은 컨테이너를 사용하거나, 캐싱(Caching)에 해당하는 어떠한 트릭을 사용한 것 같다.

와우~ 디바이스의 종속성 때문에, 대다수의 온라인에디터에서 지원하지 못하는 React Native 도 구동이 된다.

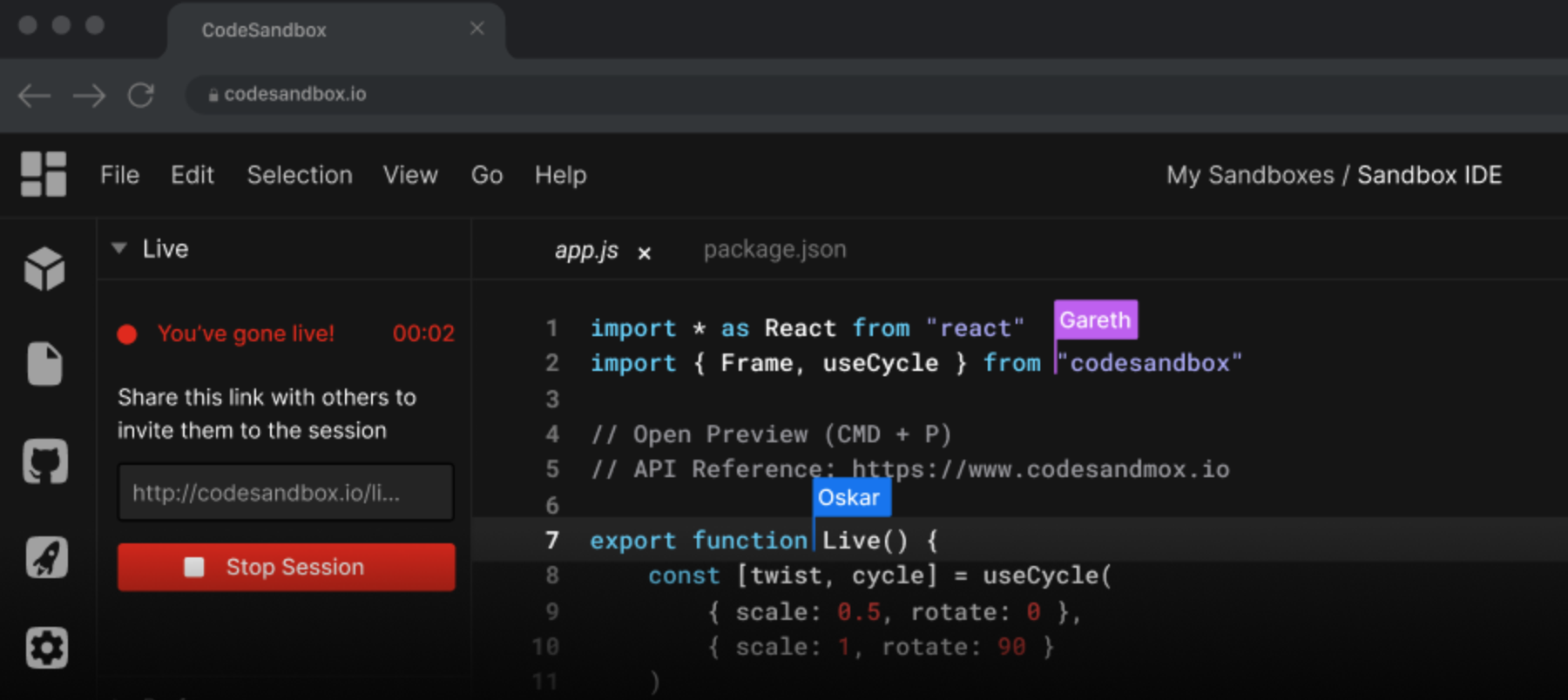
UI는 Visual Studio Code , Atom 과 유사하게 최근 트랜드를 잘 반영하고 있다. 가장 친숙하다.
기본적으로 CI (Continuous Integration)을 지원하기 때문에, 깃허브(Github)와 연계가 잘되어 있다.

또다른 장점중 하나는 코드를 임베드(Embed) 하기 편리하다.

심지어, QR코드 임베딩, 마크다운(Markdown) 임베딩도 제공한다.
공동/협업으로 코드 작성도 편리하게 지원하고 있다.
내가 학생이라면 팀프로젝트를 할 때, 용이하게 사용할 것같다.
(업무용으로는 책임성 소재나 뭐...여러가지 등등 문제로 사용을 하지 않을것 같다는 느낌이 든다.)

공개되어 있는 다양한 코드/샌드박스들이 존재하여, 학습하거나 재사용할 때 많은 도움을 받을 수 있다.

다만, 무료버전의 제한점이 단점이라 할 수 있겠다.
무료 버전에서는 비공개(Private Sandbox)가 제공되지 않는다. 프로버전에서는 무제한 비공개 샌드박스를 제공하고 있다.
즉, 무료버전에서는 모든 코드가 기본적으로 공개되어 있다고 보면 된다.
상용으로 진행하는 프로젝트가 아니고, 학습하는 차원에서 사용하는 것이라면 공개하는 것이 더 도움이 될 수도 있으므로, 딱히 단점이라고 보기도 어렵긴 하다.
또한, 프로버전이라고 해도 월 9$ 비용을 고려할 때, 3~4인의 회의용 커피비용이라고 생각하면, 경우에 따라서는 비용을 지불할 의향도 있지 싶다.

4. Stackblitz
https://stackblitz.com/

지원하는 환경의 수 자체는 다른 온라인 에디터와 비교하여 상당히 적은 편이다. 그러나, 상대적으로 적은 수의 개발환경을 관리하기 때문에 각각 환경은 간결하게 최적화 되어 있다는 느낌을 받았다. 기타 나머지 풀스택은 유료 서비스로 지원된다.

역시 VS Code의 UI와 유사하다. VS Code UI와 유사하므로 당연하게도 깃허브(Github) 연동은 기본이다.

흥미로운 점은, 파이어베이스(Firebase) 연동을 기본적으로 제공하고 있다. ^^ 구글 클라우드에 스폰을 받고 있어서 이쪽 기능이 강화된것 같다. 파이어베이스를 자주 사용하는 필자에게는 너무나 고마운 기능이다.

코드 임베딩은 타 서비스들과 유사하게 편리하게 되어 있다.

본인이 사용하고자 하는 개발환경이 지원된다면, 간력하고 최적화 되어 있으므로 편리하게 활용할 수 있을 것이라고 생각한다.
5. repl.it
https://repl.it/

REPL은 위에서 설명한 온라인 에디터들과 조금 다른 경향을 보인다. 앞서 설명하였던 온라인에디터들이 주로 Web/FrontEnd에 포커스하고 있는 반면, REPL은 WEB/FrontEnd 외 C/C++/JAVA 등 컴파일형 언어를 포함하여 50개 이상의 언어를 지원한다.
대표적으로, 다른 온라인 에디터가 지원하지 않는 파이썬(Python)이 대표적이라 하겠다. 파이썬을 온라인 환경에서 사용할 때 딱이라 할 수 있다. (Python을 위해서 귀찮은 Anaconda 다운로드/설치 없이 된다~~~ 예~~)
정말 다양한 언어 환경을 지원한다.


카테고리별 대략 10~15개 정도 언어가 포함되어 있는데, 카테고리만 7종 이다.
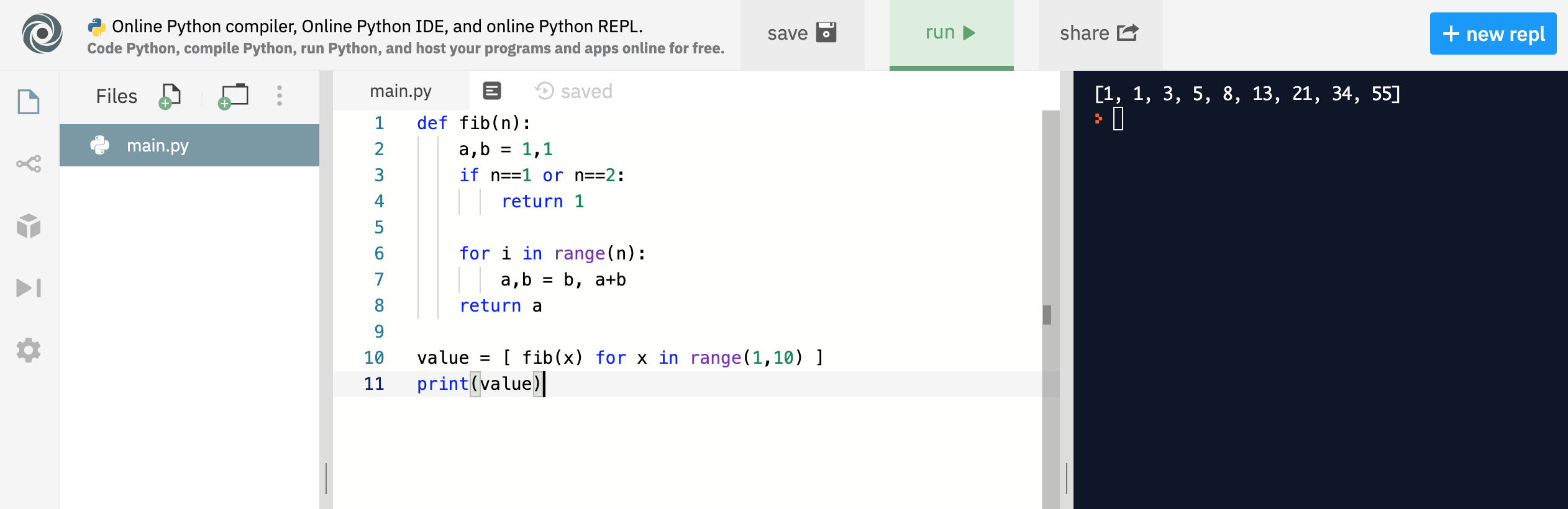
아래 그림은 이중에서 파이썬 Online IDE를 구동해 본 결과이다.

그러나, 앞서 소개한 다른 온라인 에디터가 매우 빠르고 쾌적한 환경을 제공하는 것과 대조적으로, 구동 및 실행 속도가 상당히 느리다. UI 및 기능 들이 다소 불편한 점이 간간히 눈에 띈다. 이러한 이유로 상용개발 환경 보다는 교육용/테스트용으로 적합하다 하겠다. REPL 공식 웹사이트에서도 대표적으로 주장하는 특징은, 깃허브 및 블로그에 임베딩하고 그 코드를 바로 실행할 수 있다는 것을 장점으로 내세우고 있다.
서비스의 명칭에서 알 수 있듯이, 상용 개발 보다는 즉각적인 반응 확인하는 용도가 적합하겠다.
6) 류갓닷컴(RuyGod)
국내 개발자가 개발/운영하는 만큼 한글화가 잘되어 있다. 상용 서비스와 비교하여 UI/UX 측면에서는 다소 어색한 부분이 있지만, 기능적인 측면에서는 훌륭하다.
온라인 IDE로써 피수적인 기능들은 모두 포함이 되어 있다.

더욱이 우수한 점은 지원하는 언어의 범위가 매우 넓어서, 존경스럽기 까지 하다. 국내에서 사용하는 대부분의 언어를 지원하고 있다.

작성한 코드는 임베딩하는 방법으로 제공하고 있다. 한글어 지원을 위주로 가볍게 쓰기에 안성맞춤이다.
[관련글]
2021.05.18 - [개발 이야기] - 코딩 테스트로 SW 실력을 높여 보자 - 구름레벨(GoormLevel)
2020/05/07 - [IT 이야기/IT 상식] - 재택근무 필수 도구 (온라인 미팅 플랫폼) 7종 리뷰 및 사용법 - Google meets와 Zoom 무료 서비스로 충분하다
2020/04/30 - [개발 이야기] - 웹 IDE(구름IDE)로 개발(Coding)환경을 구축해 보자.
2020/03/16 - [IT 이야기] - ADB와 Logcat 이용하여 스마트폰 디버깅
2020/03/09 - [개발 이야기/React-Native] - React Native - Sample 개발기
2022.04.30 - [개발 이야기] - [코딩 테스트] 코딩 테스트 준비하기
2021.06.03 - [IT 이야기] - 블로그 내부에 코딩환경을 추가하자. (ft. PlayGround Embedding)
2020/12/05 - [분류 전체보기] - [데이터 사이언스] 파이썬/R 온라인 실습기
2020/12/05 - [개발 이야기/Python] - [파이썬] IDE 없이 블로그에서 Python 바로 실습/공부
2021.05.18 - [개발 이야기] - 코딩 테스트로 SW 실력을 높여 보자 - 구름레벨(GoormLevel)
2022.04.30 - [개발 이야기] - [코딩 테스트] 코딩 테스트 준비하기
2022.04.30 - [개발 이야기] - [코테] 코딩 테스트 플랫폼 4종 - 백준, 리트코드, 프로그래머스, 코드시그널
2022.05.13 - [개발 이야기] - [ 코딩 ] 알고리즘 공부 및 경시대회 리스트
2022.05.24 - [개발 이야기/Python] - [코딩 테스트] 파이썬 코딩테스트 핵심 요약 (CheatSheet) - 코테 1시간전에 꼭 보자.
'개발 이야기' 카테고리의 다른 글
| [클라우드 데이터 분석 플랫폼 비교-2] 바인더(Binder)와 깃파드(Gitpod) (2) | 2020.05.18 |
|---|---|
| [클라우드 데이터 분석 플랫폼 비교-1] 구글 코랩 (Google Colab) vs. MS Azure Notebook (1) | 2020.05.18 |
| [개발] 파이썬 문법 5분만에 읽히기 - 파이썬 기본 문법 요약/정리 8 가지 (1) | 2020.05.09 |
| [개발] 코딩시험 대비 - 웹 IDE(구름IDE)로 개발(Coding)환경을 구축해 보자. (4) | 2020.04.30 |
| 애드몹(adMob) 테스트 디바이스 (testDevice) 등록 (1) | 2020.04.22 |





댓글 영역