고정 헤더 영역
상세 컨텐츠
본문
반응형




리모트 설정 (Remote Config)
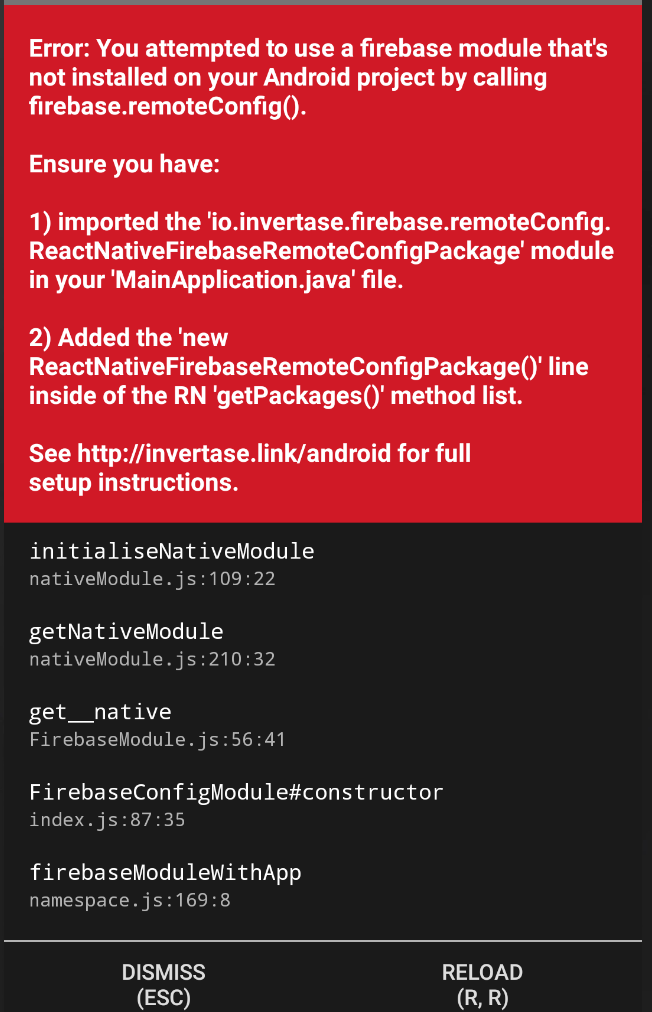
[설치]
$ yarn add @react-native-firebase/remote-config
# Using iOS
$ cd ios/ && pod install라이브러리 import
import remoteConfig, { firebase } from '@react-native-firebase/remote-config';
라이브러리 사용의 예
-fetching, activating , get values
1) Firebase 로 부터 데이터를 가져와서 사용하기 전에,
fetch와 Activate 가 설정 되어 있어야 한다.
즉, fetch 후 activate가 설정되어 있는 상태에서만 getValue() 함수를 통해서 설정값을 가져올 수 있다. (from Firebase remote config)
다음은 remoteConfig() => fetchAndActivate() ====await====> activated 되었다면,
remoteConfig().getValue( <key 값> )
형태로 호출이 되는 예제 이다.
import remoteConfig from '@react-native-firebase/remote-config';
async function getValues() {
try {
const activated = await remoteConfig().fetchAndActivate();
if (activated) {
const experimentalFeatureEnabled = await remoteConfig().getValue('experiment');
console.log('Experimental source: ', experimentalFeatureEnabled.source);
console.log('Experimental value: ', experimentalFeatureEnabled.value);
}
} catch (e) {
console.error(e);
}
}
setDefault
백그라운드 작업 등과 같은 몇몇 경우에는,
fetch와 activate가 완료 되지 않은 상태에서 처리해야 하는 경우가 종종 발생한다.
따라서, 이런 경우를 위해서 Default 값 지정을 허용하고 있다.
setDefaults() method를 사용하여 default 값을 지정한다.
import remoteConfig from '@react-native-firebase/remote-config';
async function bootstrap() {
await remoteConfig().setDefaults({
experiment: false,
});
}
Developer mode
developer mode => true
(caching : production application에 적용되어 있는 caching 같은 내부 처리 로직을 바이패스 하는 설정 )
setconfigSettings ()
import remoteConfig from '@react-native-firebase/remote-config';
async function bootstrap() {
await remoteConfig().setConfigSettings({
isDeveloperModeEnabled: __DEV__,
});
}



반응형





댓글 영역