고정 헤더 영역
상세 컨텐츠
본문
yarn add react-native-fbsdk
android/build.gradle
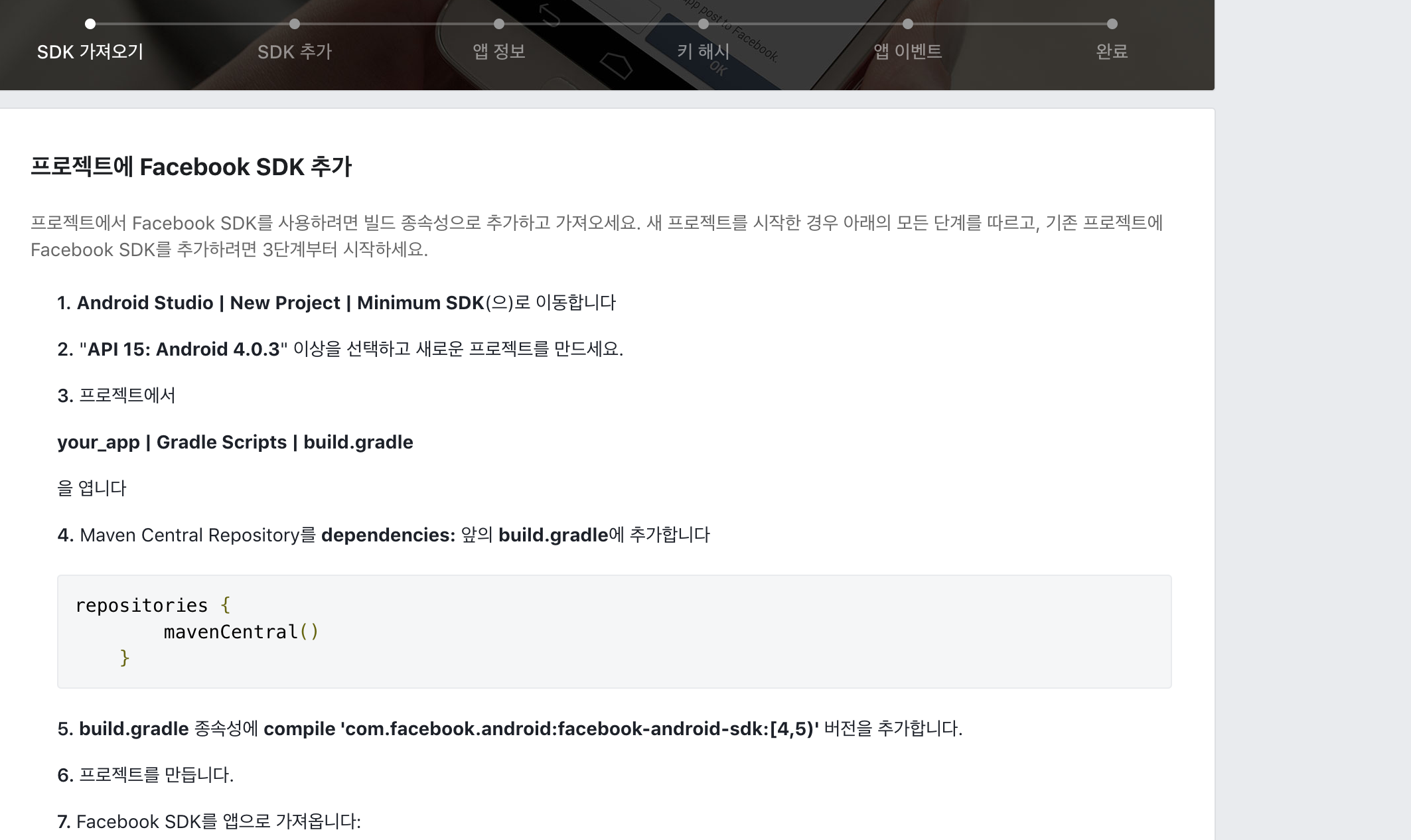
mavenCentral()
android/app/build.gradle.gradle
implementation 'com.facebook.android:facebook-android-sdk:[5,6)'
/app/res/values/strings.xml
<string name="facebook_app_id">Facebook App ID</string>
https://developers.facebook.com/quickstarts/2552264998324722/?platform=android
Facebook에 로그인 | Facebook
메뉴를 열려면 alt + / 키 조합을 누르세요
www.facebook.com


react-native install react-native-ads-facebook
yarn add react-native-fbsdk
[device id 확인]
yarn add react-native-device-info
(yarn 으로 자동 link가 되지 않더라...)
npm install --save react-native-device-info
npm link react-native-device-info
import DeviceInfo from 'react-native-device-info';
const deviceLocale = DeviceInfo.getDeviceLocale();
결국은 addTestId() 가 제대로 지정되지 않아서 였다.
react-native-advertising-id
https://github.com/applike/react-native-advertising-id
applike/react-native-advertising-id
React Native bridge for fetching advertising info on iOS and Android - applike/react-native-advertising-id
github.com

Facebook Ads - AudienceNetwork 사용법
오늘 Google AdMob으로 이메일을 하나 받았습니다.
주요 내용은 AdMob의 계정을 일시 정시 시킨다는 내용이 었습니다.
이의 제기는 받지 않는 다는 내용도 포함되어 있었습니다.
추정컨데, Mobile App을 테스트 하면서, 광고 기능도 테스트 하였으나,
나와 내 가족이 사용하기 위해 모바일앱을 만들기도 하였으므로, 내 모바일 단말에서 여러가지를 가족 모두가 테스트 해보았다.
아쉽게도, 귀찮다는 이유로 Test Device를 등록하지 않았었는데요.
이 때문에, 개발자 자신이 광고를 클릭하는 Abuse로 인지되어서, Google Ads Policy에 부합하지 않게 된것 같습니다 ㅜ_ㅜ
더욱이, AdMob 계정과 AdSense 계정이 연계되어서, AdSense 계정도 30일간 정지되었습니다. ㅜ_ㅜ
30일간 의욕이 떨어지는 상태로 방치하기에는 좀 그래서, 대안으로 Facebook Ads를 검토하게 되었습니다.
Facebook Ads Network에 대한 소감을 먼저 말씀 드리면,
신청과 승인 자체는 빠르게 이루어 집니다.
관련된 절차가 Google과 비교하여 까다롭거나, 혹은 덜 알려진 관계로 생소하여 다소 어려움을 겪는 것 같습니다.
또한, 가입 시점 부터 여러가지 정보를 요구하는데, 대표적으로 결제/지급 받은 은행계좌 (외화수신이 가능한)를 요구합니다.
저는 다행히 기존에 SC제일은행 외화계좌가 있어서 빠르게 처리가 되었습니다.
1) Facebook Web Site Setting
- App ID 와 placementID 확인
- Test Device ID 설정 (필요하면)
2) Facebook SDK 설치
(https://github.com/facebook/react-native-fbsdk)
yarn add react-native-fbsdk
3) Facebook Ads library 설치
(https://www.npmjs.com/package/react-native-ads-facebook)
react-native install react-native-ads-facebook
4) Ads Test
- Test Device 등록 : Android Advertising ID ( AAID )

splash screen 추가
yarn add react-native-splash-screen
참조 : https://dev-yakuza.github.io/ko/react-native/react-native-splash-screen/
Overlay Modal Component
https://reactnativeexample.com/an-overlay-component-built-using-native/
An overlay component built using react native modal
An overlay component built using native Modal which can be invoked from anywhere in the component hierarchy.
reactnativeexample.com





댓글 영역