고정 헤더 영역
상세 컨텐츠
본문
저는 글을 작성하거나, 글을 작성할 때, 마크다운(Markdown)을 자주 사용합니다.
이렇다 보니, 마크다운으로 작성할 때 간혹 간단한 도형/그래프를 그려야 하는 경우가 종종 발생합니다.
보통은, 파워포인트 또는 엑셀에서 그림/차트, 또는 VISIO 등에서 그림을 그리고 이미지화 해서 집어 넣을 텐데요.
이렇게 하면, 나중에 그 그림을 수정하기가 쉽지도 않을 뿐만 아니라, 그림용 파일(pptx 파일, xlsx파일 등)을 찾지 못하는 경우가 다수 발생하더군요.

그래서, 언제가 부터는 정말 단순한 그래프/그림의 경우에는 마크다운(md파일)에서 직접 입력 합니다.
좀 더 솔직히 말하면, 제가 종종 키워드를 잊기 때문에 적어둔 것이라고 볼 수 있습니다.
마크다운 편집기 마다 특징이 다르긴 합니다만, 마크다운 편집기에는 확장기능으로 그래프와 다이어그램을 지원합니다.
각 편집기마다 다르기 때문에, 이번 포스팅은 제가 주로 사용하고 있는 타이포라(Typora) 의 그래프 기능 입니다.
사용법은 마크다운에서 코드 입력할 때 사용하는 (```)에 확장문자열을 입력하여 사용합니다. 다음 예에서는 좌우로 펼쳐져 있는 그래프를 그리는 예제입니다. 실제 어제 문서를 작성하면서 사용한 예인데요.
이렇게 간단한 다이어그램 하나 그리기 위해서, 파워포인트 등에서 그리고 가져다 붙여 넣는 것이 너무 귀찮을 때가 있습니다. 또한 색상/스타일 정하는 것도 싫고요.
그래서 아애롸 같이 스크립트로 그려 넣습니다.
```mermaid
graph LR
A(입력)-->B[연산]
B-->C(출력)
```
입력 방식은 대부분 유사하기 때문에, 하나만 설명하면 나머지는 이해가 되실 꺼예요.
-
(라인 1) ```mermaid : mermaid 라는 그래프 기능을 사용한다.
-
(라인 2) graph LR : 여러 다이어그램 기능중 "graph LR" 이라는 그래프를 그린다.
-
(라인 3~4) A(입력) -->B[연산] , B-->C(출력) : 실제 그래프의 내용
-
A-->B, B-->C 를 구분해서 그렸습니다.
-
(), [] 등 괄호가 필수인것은 아닙니다. 괄호들을 제외하면 A-->B-->C로 그래프가 그려질 것입니다.
-
그러나, 편의상 각 노드를 지칭할 때, A,B,C로 지칭하고 출력될 내용을 괄호안에 사용하는 방식을 사용했습니다.
-
왜냐구요? 노드가 많아지면 나중에 어려워 질 때가 있거든요.
-
괄호가 (), [], 차이가 존재하는데, 사각형 외곽 모양입니다.
-
-
(라인 5) ``` : 그래프 기능을 닫습니다.
다음부터는 그래프와 다이어그램 종류별 스크립트와 그 예입니다. 참조하세요.
각각 아래와 같은 다이어그램에 대한 예입니다. (참고로 제가 가장 자주 사용하는 것은 mermaid 입니다. mermaid graph LR, mermaid stateDiagram 등이 유용합니다.)
-
시퀀스 다이어 그램
-
플로우차트
-
mermaid
-
플로우 차트
-
간트차트
-
클래스 다이어그램
-
상태도, 파이차트
-
Sequence Diagram
```sequence
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
```
Flow Charts
```flow
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
```
Mermaid : flowchart
```mermaid
%% Example of sequence diagram
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice: Not so good :(
else is well
Bob->>Alice: Feeling fresh like a daisy
end
opt Extra response
Bob->>Alice: Thanks for asking
end
```
Mermaid : flowcharts
```mermaid
graph LR
A[Hard edge] -->B(Round edge)
B --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
```
Mermaid : Gantt chart
```mermaid
%% Example with selection of syntaxes
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page : 20h
Add another diagram to demo page : 48h
```
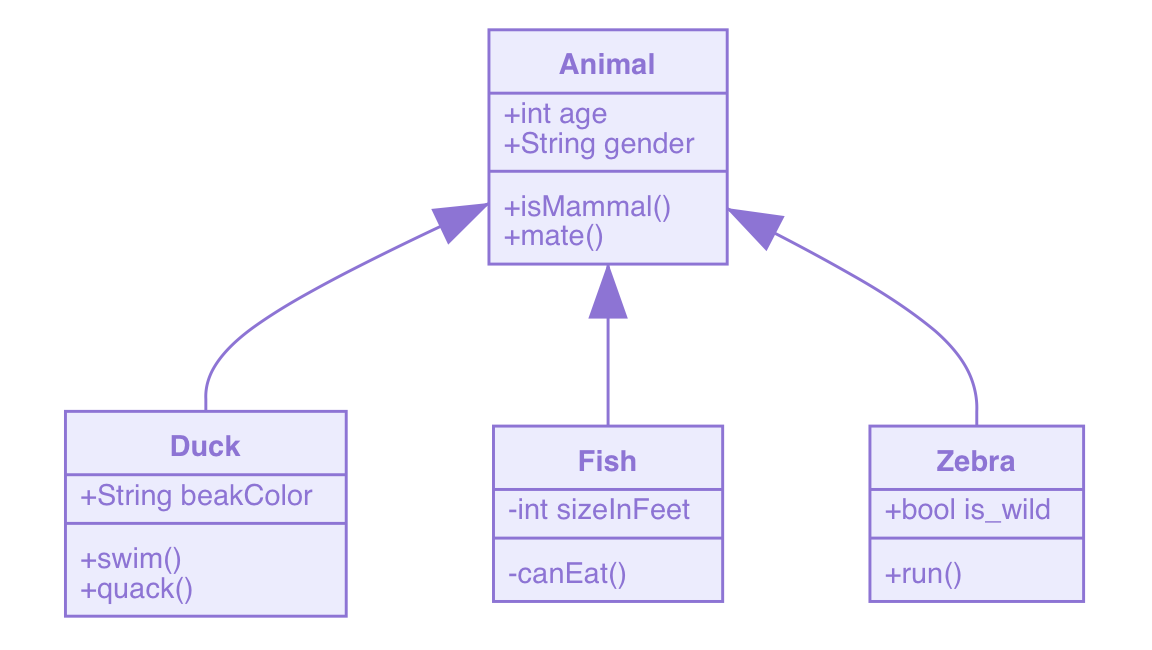
Mermaid : Class Diragrams
```mermaid
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
```

Mermaid : State Diagrams
```mermaid
stateDiagram
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
```
Mermaid : Pie Charts
```mermaid
pie
title Pie Chart
"Dogs" : 386
"Cats" : 85
"Rats" : 150
```

'IT 이야기 > IT 상식' 카테고리의 다른 글
| [블로그] 개츠비(Gatsby) + Github로 블로그 서비스 하기 - Part I (0) | 2021.06.01 |
|---|---|
| 맥(MacOS)에서 특수문자/한자 입력 하기 -☆ ★ ○ ● (0) | 2021.01.21 |
| [맥북] 맥북 터미널을 이쁘게 - ZSH 초간단 설치와 커스터마이징 (zhs + iTerm2) (4) | 2020.06.01 |
| [블로그] 컴.알.못 와이프, 블로거로 키우기 - 초보 블로거 따라하기 스텝 바이 스텝(Step by Step) - 1주차 (4) | 2020.05.15 |
| [블로그] 검색엔진 최적화 (SEO) - 사이트 중복을 피하라 (Canonical 태그) (0) | 2020.05.12 |





댓글 영역